✅ 리액트 심화과제 뷰 구성
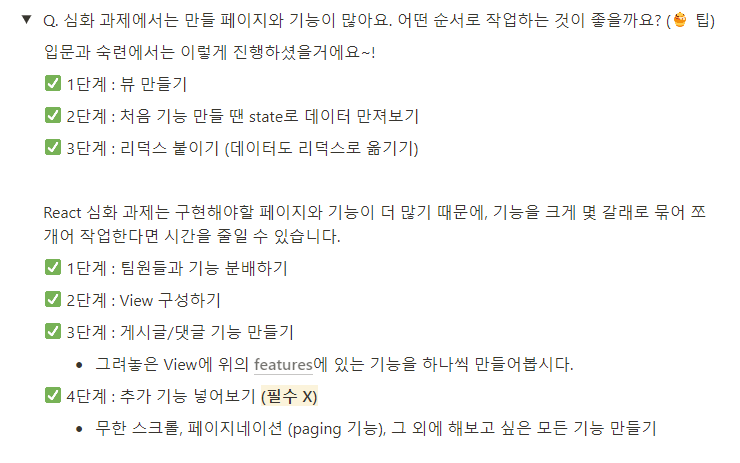
기존에는 뷰 만들기부터 먼저 했다면, 심화 과제에선 어제 와이어 프레임 구성했던 것처럼 페이지와 기능이 너무 많아서 아래 내용을 보고 기능 분배하기 부터 시작했다!!


기능을 분배하고 어떻게 하지 고민하다가 컴포넌트 별로 뷰를 구성할 사람을 나누기로 했다!!

이름이 나와서 뷰 구현 나눈 것은 캡처에서 제외했다.
조금 어려웠던 것은, 내가 조장이라서 미리 git hub에서 레포지토리 만들고 컴포넌트 ,페이지, 라우터, 리덕스 부터 패키지 설치까지 미리 해두고 commit을 했는데 혹시나 실수나 패키지 부족한 점이 있을까봐 걱정했었다.
다행히 확인결과 오류는 없는 것으로!!
뷰 구성하면서 추가적으로 컴포넌트가 늘어나긴 했지만 그래도 아직까지는 깨끗한 폴더인 것 같다!
오늘 사실 학습자료 오류나 오탈자에 상심이 많이 상하기도 하고 화도 나기도 했다.
개인적으로 힘든일이 오래 가고 있기도 해서 마음도 아린 날이었다 ㅠㅠ
자꾸만 집 근처를 산책하고 숨 쉬기 답답한 느낌이 드는데 힘들지만 동료랑 이야기 하다보면 시간이 금방 가기도 한다.
지치지 말고 내일까지 화이팅이다!!
✅ 오늘 배운 것
1️⃣ 자바스크립트 - createElement & appendChild
2️⃣ 자바스크립트 - value 속성 외
3️⃣ 삼항 연산
🔹 내 블로그 정리해둔 곳 : https://jenny0520.tistory.com/67
👌 appendChild vs append
appendChild 메소드와 비슷한 역할을 하는 append 메소드도 있다.
타겟 요소에 자식 요소를 추가한다는 점에서 같으나, 차이점도 존재한다.
🔹 주요한 차이
- appendChild의 경우 추가한 자식 노드를 반환하지만, append는 반환 데이터가 없다.
- append를 이용하면 요소에 노드 객체 또는 문자열을 자식 요소로 추가할 수 있지만, appendChild는 노드 객체만을 추가할 수 있다.
const button = document.getElementById("push")
const div = document.getElementById("area")
button.addEventListener('click', function(){
console.log("div 생성 중!")
const newDiv = document.createElement("div")
newDiv.style.backgroundColor = "red"
newDiv.style.width = "200px"
newDiv.style.height = "200px"
div.append("하하") // append는 문자 반환이 가능하다.
div.appendChild(newDiv) // appendChild는 문자 반환이 불가하다.
console.log(div.append(newDiv)) // 빨간 네모가 반환은 되지만 콘솔에 출력되진 않는다.
console.log(div.appendChild(newDiv) // 빨간 네모 반환도 되고 콘솔에 출력도 된다.
})
👌 select option
<select>
<option value="foot" selected>축구</option>
<option value="base">야구</option>
<option value="basket">농구</option>
</select>
select option을 주면 선택할 수 있다.

'제니의 개발일지 > 개발일지' 카테고리의 다른 글
| 항해99 7주차 WIL - 인스타그램 클론코딩, 실전 프로젝트 시작 (0) | 2022.08.28 |
|---|---|
| 항해99 4주차 WIL - 라이프사이클(클래스형 vs 함수형), react hooks (0) | 2022.08.08 |
| 항해99 26일차 TIL - (리액트) 투두리스트 심화 과제 와이어프레임 설정 & 오늘 배운 것 (0) | 2022.08.05 |
| 항해99 25일차 TIL - (리액트) 투두리스트 기능 업데이트 & 오늘 배운 것 (0) | 2022.08.04 |
| 항해99 24일차 TIL - 코드 오류 해결 & 리액트 기초반 강의 완강 (0) | 2022.08.03 |


