728x90
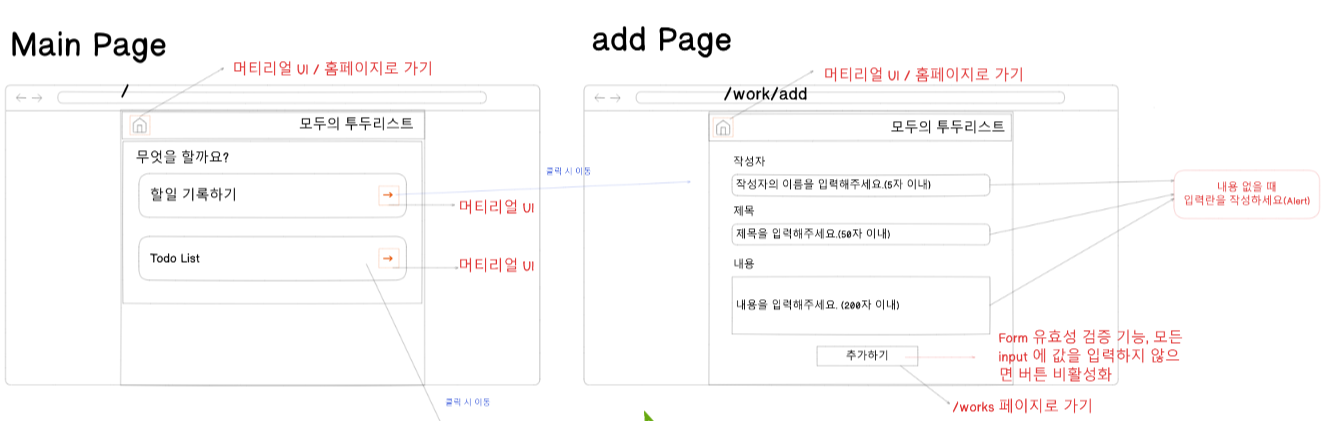
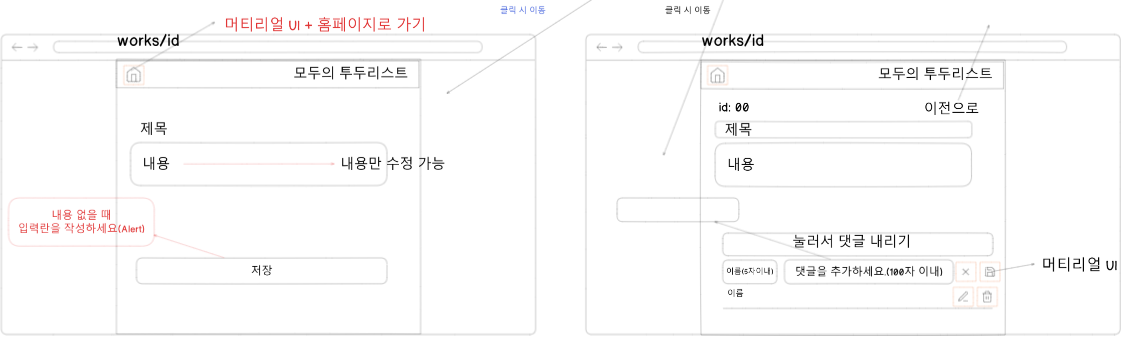
✅ 와이어프레임 구성



세 번째 진행하는,,, 그리고 심화 주차인 투두리스트의 와이어 프레임을 구성했다!
기능만 봐도 너무 많아서 페이지를 여러 개 구성해야 하는데,,
할 수 있다..ㅠㅠ
일단 오늘은 심화 학습자료 공부를 시작했는데 컨디션이 너무 좋지 않다.
아픈 것은 아닌데 졸림을 아예 참을 수 없는 정도인 것 같다
오늘은 일찍 자고 내일 잘 해보기!! 컨디션 관리 중요해 ㅠㅠ
✅ 오늘 배운 것
1️⃣ 리액트 심화자료 공부 : 리덕스 툴킷 ~ jason server
지금 너무 피곤해서 그런지 다른 팀원들에 비해 속도가 느렸다.
그래도 놓치는 부분 없이 집중해서 진행하자!
🔹 내 블로그 정리해둔 곳 : https://jenny0520.tistory.com/84
2️⃣ 자바스크립트
🔹 내 블로그 정리해둔 곳 : https://jenny0520.tistory.com/67
👌 onkeydown : 키보드가 눌렸을 때
const inputType = document.querySelector("#typing")
const inputClick = document.querySelector("#push")
const handleTyping = function(){
console.log("타이핑 되고 싶어요")
}
const handleClick = function(){
console.log("클릭되고 있어요")
}
inputType.onkeydown = handleTyping
inputClick.onclick = handleClick
728x90
'제니의 개발일지 > 개발일지' 카테고리의 다른 글
| 항해99 4주차 WIL - 라이프사이클(클래스형 vs 함수형), react hooks (0) | 2022.08.08 |
|---|---|
| 항해99 27일차 TIL - 리액트 심화과제 뷰 구성 & 오늘 배운 것 (0) | 2022.08.06 |
| 항해99 25일차 TIL - (리액트) 투두리스트 기능 업데이트 & 오늘 배운 것 (0) | 2022.08.04 |
| 항해99 24일차 TIL - 코드 오류 해결 & 리액트 기초반 강의 완강 (0) | 2022.08.03 |
| 항해99 23일차 TIL - 리액트 과제 완료! & README.md 작성법 & 오늘의 리마인드 (0) | 2022.08.02 |


