✅ 4주차 두번째 TodoList 리액트 과제 끝!
ㅠㅠㅠ 드디어 완료!!
완벽하게 혼자 코드를 구현하라고 하면 여전히 어렵고 막막하지만, 같은 조원들과 함께 해결해 나가며 그래도 리덕스, 라우터를 사용하여 투두리스트 만들기를 완료했다!
🔹 내 github : https://github.com/jennywoon/Final-todolist
아주 깃헙에 새로 레포지토리 만들었다 지웠다 난리도 아니었지만, 결국 제출할 수 있는 파일이 생성된 것이 기뻤다.
마지막 미션은 README.md 작성!
✅ README.md 작성법
🔹 내 블로그 정리해둔 곳 : https://jenny0520.tistory.com/78
블로그에 정리해두었다!
✅ 오늘 리마인드한 것
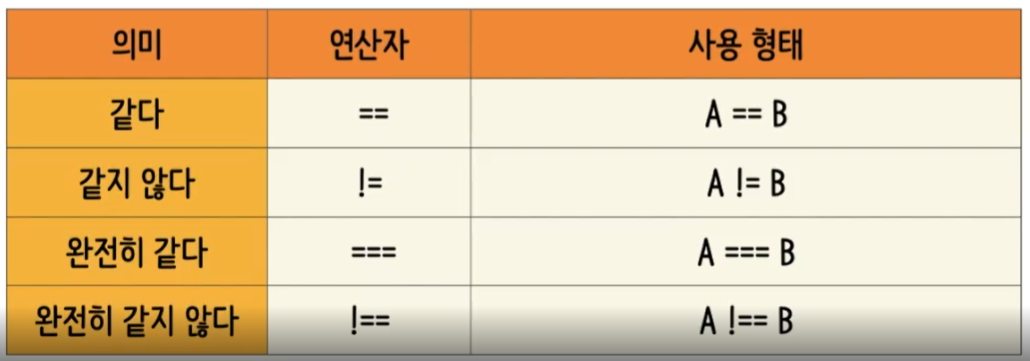
1️⃣ 등가 비교
* [생활코딩] 입문자를 위한 자바스크립트 기초 강의 #자바스크립트 소개 # 자바스크립트 기초 // 여기에 기록해두었다.
등가 비교는 네 가지 연산자를 사용해 처리할 수 있다.
등호(이퀄 사인, =) 하나는 대입연산자이므로, 기호 개수를 잘 봐가며 사용해야 한다.

이 내용에서 내가 한번 더 리마인드 한 것은,
🔹 같지 않다 : != // 이퀄 사인 등호 한개
🔹 완전히 같지 않다 : !== // 이퀄 사인 등호 두개
완전히 같다가 ===이지만, 완전히 같지 않다 일땐 !==인 점!
2️⃣ document.querySelector
document의 querySelector 메소드는 선택자를 인자로 전달받아, 전달받은 선택자와 일치하는 문서 내 첫 번째 요소(Element)를 반환한다. 일치하는 요소가 없으면 "없다"라는 의미의 null데이터를 반환한다.
인자로 전달되는 선택자는 문자열 타입의 "유효한 CSS 선택자"를 의미한다.
| document.querySelector("p"); // p태그를 선택하자 document.querySelector("#text"); // id가 text인 요소를 선택하자 document.querySelector(".text"); // class가 text인 요소를 선택하자 |
document.querySelector는 어제 TIL에 배운 내용으로 쓴 내용이다. 다시 가져 온 이유는,,,,,새로 보는 데 뭐였지? 순간 기억이 하얘지고 생각이 안 나서이다..
다시 공부하자 다시 리마인드! 한번 더 읽기!
'제니의 개발일지 > 개발일지' 카테고리의 다른 글
| 항해99 25일차 TIL - (리액트) 투두리스트 기능 업데이트 & 오늘 배운 것 (0) | 2022.08.04 |
|---|---|
| 항해99 24일차 TIL - 코드 오류 해결 & 리액트 기초반 강의 완강 (0) | 2022.08.03 |
| 항해99 TIL - 4주차 리액트 과제 시작 & 오늘 배운 새로운 것들 기록 (0) | 2022.07.31 |
| 항해99 3주차 WIL - CRA, styled-components, 라우터, 리덕스 + 리렌더링 조건 (0) | 2022.07.30 |
| 항해99 2주차 WIL - ES5/ES6 문법 차이 (0) | 2022.07.24 |



