안녕하세요. 제니입니다!
제가 통계 도구를 만들게 된 경험을 공유하고자 블로그를 작성하게 되었어요.
이번에 제가 만들 통계 도구 중 첫 번째인 [표]에 대한 이야기로 시작하려 합니다.
1-1. 어떤 표를 만드냐면..

말 그대로 표를 만들건데요.
구글링에서 제가 원하는 정보를 이틀 동안 검색해봤지만 얻을 수 없었어요 ㅠㅠ
대부분, 테이블을 만드는 내용을 작성해두셨기 때문인데요!
제가 만들 표는 통계 도구 안에 들어가면서, 표의 데이터가 그래프화가 될 수 있어야하고
도수분포표나 대푯값등, 설정 해야하는 것이 다양하기 때문에
보여지는 테이블이 아닌
표 가로 행이나 열도 추가할 수 있는 기능을 만들어야 했습니다.
정말 열심히 열심히 찾다가 딱 한 개 비슷하게 발견한 라이브러리는
React Datasheet Grid 입니다.
1-2. React Datasheet Grid 적용
모든 시작점은
https://react-datasheet-grid.netlify.app/docs/getting-started
Getting started | React Datasheet Grid
Install react-datasheet-grid using npm or yarn:
react-datasheet-grid.netlify.app
공식 문서가 가장 좋습니다!
일단 우리나라의 구글링 자료가 많이 없기도 했고 해외 자료를 참고할 거라면,
공식 문서가 최고니까 공식 문서를 따라갔습니다.
1-2-1. 설치
// npm
npm i react-datasheet-grid
// yarn
yarn add react-datasheet-grid
저는 yarn으로 설치를 진행했구요.
많은 라이브러리가 TypeScript를 사용할 때, @types 처럼 붙여주고 있어서 찾아보았지만
따로 그런 것은 없이 적용하면 되는 것 같아 적용해보았더니 문제없이 화면에 잘 보여졌습니다!
1-2-2. 코드 초기 적용

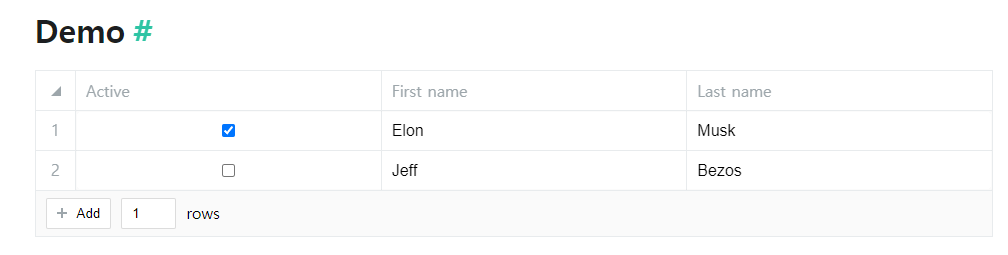
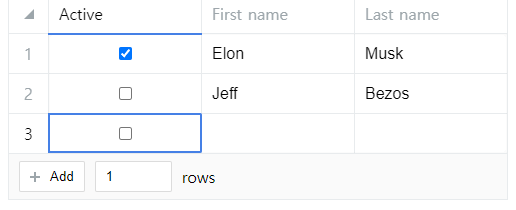
초기 화면이 이렇게 나와야 하는데요.
그에 대한 코드는
JavaScript의 경우, 아래의 코드를 참고해주시면 되고
import {
DataSheetGrid,
checkboxColumn,
textColumn,
keyColumn,
} from 'react-datasheet-grid'
// Import the style only once in your app!
import 'react-datasheet-grid/dist/style.css'
const Example = () => {
const [ data, setData ] = useState([
{ active: true, firstName: 'Elon', lastName: 'Musk' },
{ active: false, firstName: 'Jeff', lastName: 'Bezos' },
])
const columns = [
{ ...keyColumn('active', checkboxColumn), title: 'Active' },
{ ...keyColumn('firstName', textColumn), title: 'First name' },
{ ...keyColumn('lastName', textColumn), title: 'Last name' },
]
return (
<DataSheetGrid
value={data}
onChange={setData}
columns={columns}
/>
)
}
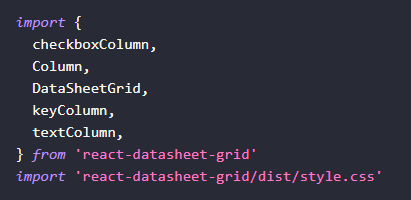
TypeScript의 경우엔 아래 코드를 참고하시면 됩니다.
import {
checkboxColumn,
Column,
DataSheetGrid,
keyColumn,
textColumn,
} from 'react-datasheet-grid'
import 'react-datasheet-grid/dist/style.css'
// Define your row type anywhere
type Row = {
active: boolean
firstName: string | null
lastName: string | null
}
function App() {
// Type your data (not DSG specific)
const [data, setData] = useState<Row[]>([
{ active: true, firstName: 'Elon', lastName: 'Musk' },
{ active: false, firstName: 'Jeff', lastName: 'Bezos' },
])
// Type your columns to get type checks in your IDE
const columns: Column<Row>[] = [
{
...keyColumn<Row, 'active'>('active', checkboxColumn),
title: 'Active',
},
{
...keyColumn<Row, 'firstName'>('firstName', textColumn),
title: 'First name',
},
{
...keyColumn<Row, 'lastName'>('lastName', textColumn),
title: 'Last name',
},
]
return (
<DataSheetGrid
value={data}
onChange={setData}
columns={columns}
/>
)
}
다를 건 없구요!
그저 Type만 지정해 준 내용들이 다른 거라서, 초기 코드는 공식 문서를 참고하시면 되고
위에 복사해온 코드는 모두 공식 문서를 참고하시면 보실 수 있습니다!
1-2-3. css import error 문제
react-calendar 포스팅을 했을 때에도 동일하게 발생한 문제인데,
node_modules 안에 해당 파일이 없다며, import 에러가 나는 이슈였습니다.
저번 자사 서비스 프로젝트에서는 경로 설정이 별도로 되어 있어서 따로 설정해주었는데요.
혹시나 해당 방법을 참고하실 분들이라면, 아래 제 블로그 링크를 참고해주세요.
https://jenny0520.tistory.com/142
[react-calendar] 프로젝트에 달력 적용하기 TypeScript, react-calendar webpack 문제 해결
안녕하세요. 제니입니다! 오늘은 react-calendar 를 프로젝트에 적용한 기록을 남기려고 합니다. 그동안 여러 프로젝트에 적용을 했지만, 할 때마다 미루게 됐었는데요 ..! 이번엔 잘 기록해 두려고
jenny0520.tistory.com
이번에도 비슷하게 해보려 했는데, 여긴 다른 이슈더라구요!
공식문서를 찾다보니 정리된 내용이 있었고
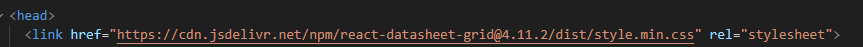
html에 react-calendar 때와는 다르게

<link href="https://cdn.jsdelivr.net/npm/react-datasheet-grid@4.11.2/dist/style.min.css" rel="stylesheet">
head 태그 내에 위 코드를 넣어주면 적용되며

초기 코드에선 두 번째 import인 css import를 제외해주셔도 됩니다.
그렇게 되면 공식문서와 똑같이

라이브러리가 적용된 화면이 나오게 됩니다!
예~~~
'제니의 개발일지 > 도움이 되었던 것 정리' 카테고리의 다른 글
| [ngrok] Invalid Host header 에러 해결법 (0) | 2024.01.03 |
|---|---|
| [React] SVG 이미지 커스텀, 재사용 하기 (2) | 2023.12.13 |
| JavaScript 절댓값 변환 (0) | 2023.11.23 |
| [react-calendar] 프로젝트에 달력 적용하기 TypeScript, react-calendar webpack 문제 해결 (2) | 2023.11.01 |
| [React] styled-component 복잡한 스타일 코드 개선 (0) | 2023.09.08 |



