안녕하세요. 제니입니다.
오늘 정리하고 싶은 내용은 복잡한 기능은 아니지만, 프론트엔드 개발자에게 필수 역량이라 할 수 있는 style 관련한 이야기를 하려고 합니다.
최근엔 Chakra UI로도 작업해봤지만, 평소엔 styled-components를 사용하고 있는데요.
Chakra UI의 inline style의 장점도 느꼈다가 styled-components로 다시 작업하려고 보니 style 코드가 길어지면서 너무 복잡하더라구요.
사실 코드를 쓴 저는 또 금방 찾기는 하지만,
협업을 하니까 코드가 한 눈에 보이는 게 좋은 것도 있고
또, 저는 열심히 UI를 만들어 놨더라도
동료가 UI가 왜 그렇게 작성되었는지, 또는 재사용이 되었는지 체크를 하지 않았을 경우 UI가 무너지는 현상을 꽤 여러번 겪어서 코드 개선의 필요성을 많이 느끼게 되었습니다.
✅ S-dot 네이밍
구글링을 하면서 S-dot 네이밍이라는 것을 알게 되었는데요.
사실 늘 사용하는 import 방식이었는데, 적용할 생각은 안 했었던 것 같아요.
S-dot 네이밍에 대한 내용을 보니 깔끔하고 코드 개선이 많이 되는 것 같아 좋은 방법이라 생각 해 적용하게 되었습니다.
S-dot 네이밍은 style을 작성한 코드를 별도로 분리하여, import를 하는 방식입니다.
index.tsx라는 component가 있다면
index-style.ts 라는 style 코드를 분리해주는 간단한 방식이었습니다.

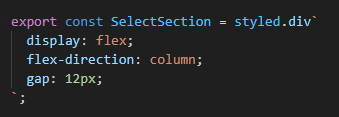
index-style.ts 에는 모든 코드에 export를 해주게 됩니다.
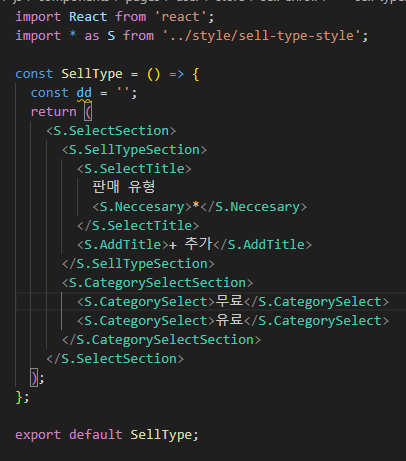
index.tsx에 돌아와 import를 해 줄 때,
import * as S from '../style/index-style';
위와 같이 import를 하게 되면 S.스타일 내용 이렇게 바로 사용하실 수 있습니다.
예를 들면,

이런 식으로 사용할 수 있습니다!
styled-components 코드가 component 코드 내에 없어서 가독성이 좋고 깔끔하게 구성되었습니다.
요즘은 코드의 개선, 리팩토링에 관련한 고민이 많고 생각이 많은데요.
항상 더 좋은 방법이 무엇이 있을까 찾아보는 과정에서 발견하는 방법들은 흥미로운 것 같습니다.
좋은 프론트 코드를 많이 찾아볼 수 있기를 바라며 오늘 포스팅은 마무리하겠습니다!
'제니의 개발일지 > 도움이 되었던 것 정리' 카테고리의 다른 글
| JavaScript 절댓값 변환 (0) | 2023.11.23 |
|---|---|
| [react-calendar] 프로젝트에 달력 적용하기 TypeScript, react-calendar webpack 문제 해결 (2) | 2023.11.01 |
| [React] 날짜, 시간을 type int 형일 때 unix 타임 스탬프 변환하여 서버에 보내주는 방법 (0) | 2023.06.22 |
| [React] store 사용하지 않고 페이지 이동할 때 정보 저장하는 법(graphQL 사용, useNavigate, useLocation 활용) (1) | 2023.06.21 |
| TypeScript, React 비밀번호 정규식 확인 코드 (0) | 2023.06.16 |



