728x90
결론부터 이야기하자면
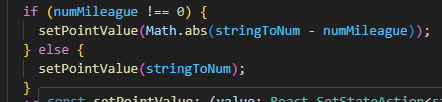
Math.abs(A - B)형식으로 작성하면 됩니다!
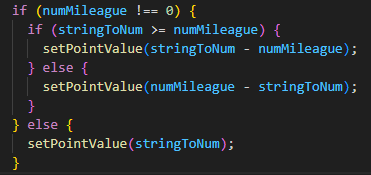
1-1. 절댓값으로 변환하지 않을 때
사실 외울것도 없이, 너무 심플한 내용인데 기록하는 이유는 자꾸 놓치는 부분이 발생되어서 입니다..ㅎㅎ
개발 경험 1년 넘어가고 있다고 구글링이 많이 줄어들었는데
그러다보니, 생각 없이 코드를 짜게 되는 경우가 종종 있다는 걸 요즘 많이 느끼고 있어요.
포인트와 마일리지를 동시에 사용할 수 있는 상황이었는데
포인트가 마일리지보다 클 수도 있고 마일리지가 클 수도 있는 조건이 있기 때문에 처음에 별 생각 없이

이런식으로 코드를 짠 거죠..
사실 이런 코드가 문제가 되는 건 없다고 생각은 하는데, 문제는 함수가 너~~무 길어지고
조건이 많아질수록 프론트 개발자로는 한 눈에 안 들어오는 코드가 될 수 있어질 것 같아요.
평소에, 코드 리팩토링을 생각하면서 코드를 작성하는 편이라서, 순간 보다가 음? 절댓값 하면 되잖아? 라는 생각이 들었고 순간적으로 음..자바스크립트에 있었나? 있겠지? 하면서 구글링을 했죠..
당연히 있었고 당연히 제가 적용을 안 하고 있었다는..!
구글링만 하면 빠르게 나오는 이 내용을 적는 이유는,
구글링을 하지 않아도 코딩을 하면서 바로 적용하자라는 마음으로 적어봅니다...! 효율적이게 개발하자!
1-2. 변환 후

무려 코드 5줄이 1줄로 바뀐 Magic..
경험을 쌓고 많이 작성하고 많이 고민하기..!
728x90
'제니의 개발일지 > 도움이 되었던 것 정리' 카테고리의 다른 글
| [React] SVG 이미지 커스텀, 재사용 하기 (2) | 2023.12.13 |
|---|---|
| [React] TypeScript로 표 만드는 라이브러리 추천 (0) | 2023.12.01 |
| [react-calendar] 프로젝트에 달력 적용하기 TypeScript, react-calendar webpack 문제 해결 (2) | 2023.11.01 |
| [React] styled-component 복잡한 스타일 코드 개선 (0) | 2023.09.08 |
| [React] 날짜, 시간을 type int 형일 때 unix 타임 스탬프 변환하여 서버에 보내주는 방법 (0) | 2023.06.22 |



