안녕하세요.
오늘은 서버와 통신할 때, int 형으로 날짜 및 시간을 보냈던 기록을 남겨보려고 합니다.
프론트엔드 개발자들 입장으로 시간은 보통 받는 경우가 더 많으니까
예를 들어 createdAt처럼 만든 날짜! 이런식으로 ?
그러다보니 보내주는 경우에 어떻게 해야 할까 고민이 들었습니다.
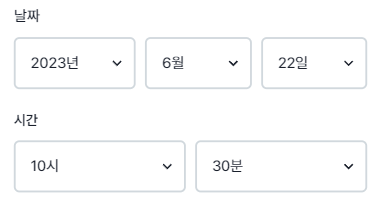
왜냐하면, 일단 기획에서 만들어진 형태가

이런 형태였기 때문에,
날짜도 연, 월, 일 따로 받아서 넣어줘야 하고
시간도 시, 분을 나눠서 받아주어야 했기 때문에 조금 더 고민이 들었거든요.
물론 state 나눠서 정보를 관리하면 되긴 하지만,

16223344000 처럼 보내야 하니까
그걸 어떻게 보내야 하지? 라는 궁금증이 바로 생겼어요.
안 해봤기 때문에,,!
옙 제가 안 해봐서 열심히 또 구글링을 했습니다.
(이렇게 늘어보자구!)
이제 여기까지가 제가 이 내용을 정리하게 된 이유고
아마 기획과 디자인은 많이 다르지 않을거라서
저와 비슷한 고민이신 분들이 꽤 많을 것 같아요.
누군가에겐 도움이 되길 바라며,,
정리를 시작해보겠습니다!
1️⃣ 연, 월, 일의 데이터를 만들기
👌 연도 조건: 현재 연도부터, 향후 10년까지의 데이터
const currentYear = new Date().getFullYear();
const futureYear = currentYear + 10;
const years = Array.from({ length: futureYear - currentYear + 1 }, (_, index) => currentYear + index);
이렇게 currentYear을 찾아서,
futureYear에 현재 연도보다 10을 더해준 후,
futureYear에서 currentYear + 1을 한 값을 뺀 것을 length로 하여
Array를 만드는 코드를 구현했습니다.
<Select
// onClick setState 부분 아래에서 설명
onClick={(e) => setSelectedYear(e.target.value)}
placeholder={`${currentYear}년`}
flex={`1.15`}
height="56px"
border="2px solid #d1d8dd"
>
{years.map((year) => (
<option key={year} value={year} style={{ fontWeight: `500`, fontSize: `17px` }}>
{year}
</option>
))}
</Select>
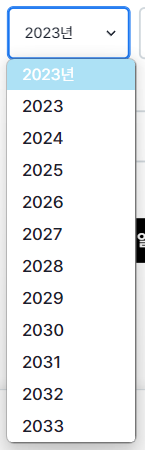
이렇게 years는 맵을 돌리게 되면

2023년부터 2033년까지 잘 나와있는 것을 확인할 수 있습니다.
👌 월 조건: 조건 없음, 1 ~ 12월, placeholder만 현재 월 기준으로
const currentMonth = new Date().getMonth() + 1;
const months = [`1월`, `2월`, `3월`, `4월`, `5월`, `6월`, `7월`, `8월`, `9월`, `10월`, `11월`, `12월`];
연도보다 조금은 더 쉽습니다.
1~12월밖에 없는 건 당연한 거라서,
배열을 별도로 만들어 주지 않고 그냥 입력해줬습니다....ㅎㅎ
<Select
// onClick setState 부분 아래에서 설명
onClick={(e) => setSelectedMonth(e.target.value)}
placeholder={`${currentMonth}월`}
flex={`1`}
height={`56px`}
border={`2px solid #d1d8dd`}
>
{months.map((month) => (
<option key={month} value={month} style={{ fontWeight: `500`, fontSize: `17px` }}>
{month}
</option>
))}
</Select>
연도와 똑같이 Select안에 option을 넣어 map을 돌려줍니다.
👌 일 조건: 1~31일까지 나오도록 하고 placeholder만 현재 일 기준
const currentDay = new Date().getDate();
const days = Array.from({ length: 31 }, (_, i) => i + 1);
일은 월보다 많으니까,, 배열 만들기
코드의 일관성을 주셔도 되고 저처럼 하셔두 되고!
<Select
// onClick setState 부분 아래에서 설명
onClick={(e) => setSelectedDay(e.target.value)}
placeholder={`${currentDay}일`}
flex={`1`}
height={`56px`}
border={`2px solid #d1d8dd`}
>
{days.map((day) => (
<option key={day} value={day} style={{ fontWeight: `500`, fontSize: `17px` }}>
{day}
</option>
))}
</Select>
연도, 월과 똑같이 Select, option 코드를 작성해줍니다.
2️⃣ 시간 시, 분 데이터 만들기
시, 분은 현재 기준으로 잡진 않았습니다.
바로 map 돌리는 코드로 갔어요.
👌 시 구현
<Select
// onClick setState 부분 아래에서 설명
onClick={(e) => setSelectedHour(e.target.value)}
placeholder="10시"
height={`56px`}
border={`2px solid #d1d8dd`}
>
{[...Array(24)].map((_, i) => (
<option key={i} value={i + 1}>
{i + 1}시
</option>
))}
</Select>
👌 분 조건: 30분, 00분만 존재
분은 map을 돌렸는데 이유가 30분, 00분만 있어서 그렇습니다.
const min = [`30분`, `00분`];
<Select
// onClick setState 부분 아래에서 설명
onClick={(e) => setSelectedMinute(e.target.value)}
placeholder="30분"
height={`56px`}
border={`2px solid #d1d8dd`}
>
{min.map((min) => (
<option key={min} value={min} style={{ fontWeight: `500`, fontSize: `17px` }}>
{min}
</option>
))}
</Select>
이제 unix 타임스탬프로 변환할 시간입니다!
3️⃣ 먼저 state 관리하기
위에 Select 코드문에서 제가
// onClick setState 부분 아래에서 설명
이렇게 주석을 쳐둔 부분이 있는데요.
바로 여기에서 설명드리려고 합니다.
state를 관리하는 거구요!
위에서 만들어 놓은 currentYear, currentMonth, currentDay를 초깃값으로 하여
useState코드를 작성해주었습니다.
const [selectedYear, setSelectedYear] = useState(currentYear);
const [selectedMonth, setSelectedMonth] = useState(currentMonth);
const [selectedDay, setSelectedDay] = useState(currentDay);
const [selectedHour, setSelectedHour] = useState(`10시`);
const [selectedMinute, setSelectedMinute] = useState(`30분`);
4️⃣ 서버와 통신하는 코드 작성
저는 graphQL을 사용하고 있는데요.
Redux도 원리는 모두 똑같으니까, 보시면 이해가 바로 되실거에요.
const onClickButton = useCallback(async() => {
try {
const { data } = await client.mutate({
mutation: "내가 사용하는 MUTATION",
variables: {
timeAt: "여기다 추가할거에요"
}
})
} catch(error) {
console.log("error")
}
}, []);
Redux쓸 때와 크게 다르지 않습니다.
저는 graphQL 쓸 때 variables에 timeAt이라고 미리 설정해둔 곳으로 보낼거에요!
그럼 여기서부터 시작입니다.
5️⃣ 연, 월, 일, 시, 분 모두 정수 반환
👌 추가되는 코드
const year = parseInt(selectedYear);
const month = parseInt(selectedMonth.replace(/[^0-9]/g, ``));
const day = parseInt(selectedDay.replace(/[^0-9]/g, ``));
const hour = parseInt(selectedHour);
const minute = parseInt(selectedMinute.replace(/[^0-9]/g, ``));
위 코드를 추가해서 정수 반환하려고 합니다.
state를 위에서 만들어 둔 것을 사용했습니다.
위 코드는 아까 만들어둔 통신하는 코드에 추가하면 됩니다!
const onClickButton = useCallback(async() => {
// 여기에 추가해주세요
const year = parseInt(selectedYear);
const month = parseInt(selectedMonth.replace(/[^0-9]/g, ``));
const day = parseInt(selectedDay.replace(/[^0-9]/g, ``));
const hour = parseInt(selectedHour);
const minute = parseInt(selectedMinute.replace(/[^0-9]/g, ``));
try {
const { data } = await client.mutate({
mutation: "내가 사용하는 MUTATION",
variables: {
timeAt: "여기다 추가할거에요"
}
})
} catch(error) {
console.log("error")
}
}, []);
try 구문이 시작되기 전 바로 위에 작성해주세요.
6️⃣ unix 타임스탬프 변환
const timeAt = new Date(year, month - 1, day, hour, minute).getTime() / 1000;
이렇게 만들어둔 코드들을 합쳐버리면 끝!
이것도 마지막으로, 서버와 통신하는 함수에 추가해줍니다.
const onClickButton = useCallback(async() => {
// 1. 여기에 추가해주세요
const year = parseInt(selectedYear);
const month = parseInt(selectedMonth.replace(/[^0-9]/g, ``));
const day = parseInt(selectedDay.replace(/[^0-9]/g, ``));
const hour = parseInt(selectedHour);
const minute = parseInt(selectedMinute.replace(/[^0-9]/g, ``));
// 2. 여기에 추가해주세요
const timeAt = new Date(year, month - 1, day, hour, minute).getTime() / 1000;
try {
const { data } = await client.mutate({
mutation: "내가 사용하는 MUTATION",
variables: {
// 3. 여기에 보내주는 곳
timeAt: timeAt,
}
})
} catch(error) {
console.log("error")
}
}, []);
이렇게 보내주게 되면

이런식으로 서버에 잘 보내주게 됩니다!
이게 좀 많이 복잡하고 귀찮은 작업 같은데,
한 번 정리해두면 금방 할 수 있는 작업같기도 합니다.
복잡해보이지만, 천천히 따라하면 아주 간단한 작업입니다.
오늘의 기록 끝 --❤️
'제니의 개발일지 > 도움이 되었던 것 정리' 카테고리의 다른 글
| [react-calendar] 프로젝트에 달력 적용하기 TypeScript, react-calendar webpack 문제 해결 (2) | 2023.11.01 |
|---|---|
| [React] styled-component 복잡한 스타일 코드 개선 (0) | 2023.09.08 |
| [React] store 사용하지 않고 페이지 이동할 때 정보 저장하는 법(graphQL 사용, useNavigate, useLocation 활용) (1) | 2023.06.21 |
| TypeScript, React 비밀번호 정규식 확인 코드 (0) | 2023.06.16 |
| TypeScript 시간 몇 시간 전, 날짜 표시하는 방법 (0) | 2023.06.12 |



