* 퉁이리 자료 출처 하단 기재, 좋은 자료가 많다!
✅ env
env는 API key, port, DB 등 민감한 정보를 환경변수에 담아 관리하는 방법이다.
1️⃣ env 주의사항
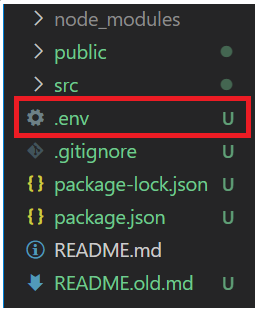
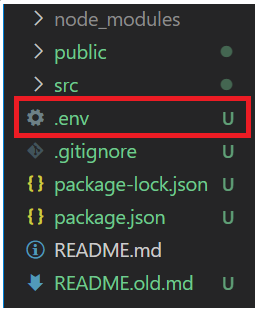
👌 root 폴더에 생성해야 한다.

root 폴더에 env 파일이 위치하지 않으면 정상적으로 작동하지 않는다.
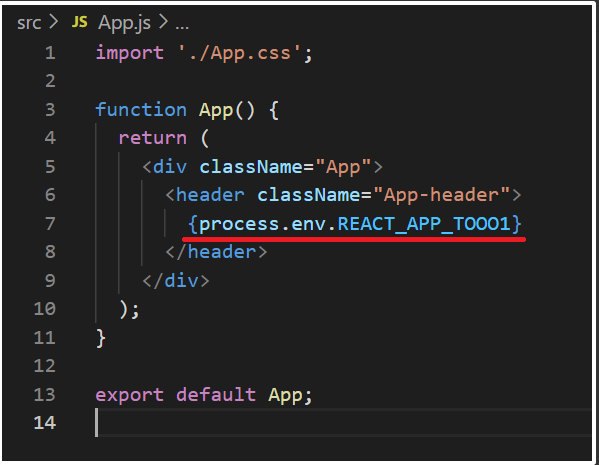
👌 변수명은 반드시 "REACT_APP_"으로 시작해야 한다.
REACT_APP_변수명 = ㅇㅇㅇ
"REACT_APP_변수명" 형식이 아닐 시, React가 인식하지 못하여 정상적으로 작동하지 않는다.
🔹process.env.REACT_APP_ : 예약어
👌 .gitignore 에 env를 등록해야 한다.

.gitignore에 등록해주어야 git에 등록할 때 파일이 올라가지 않는다.
* 기본적으로 세팅은 되어 있으나 확인하는 것이 좋다.
2️⃣ env 우선순위
🔹 npm start : .evv.development.local, env.local, env.development, .env
🔹 npm run build : .env.production.local, env.local, env.production, .env
🔹 npm test : .env.test.local, .env.test, .env(note.env.local is missing)
왼쪽에 있을수록 우선순위가 높다.
3️⃣ env 사용방법
👌 root 폴더에 env 파일 생성

먼저 root 폴더(package 파일과 같은 레벨)에 env 파일을 생성해준다.
👌 환경변수 입력
REACT_APP_변수명 = ㅇㅇㅇ
key, value 형식으로 환경변수를 입력해준다.
주의해야 할 점은 key 앞에는 무조건 "REACT_APP_"을 붙여야 한다.
👌 환경변수 불러오기

소스코드에서 import 없이 {process.env.REACT_APP_변수명} 으로 불러오면 적용된다.
만약 env 의 값을 변경하여 적용하고 싶다면, 변경 후 server를 다시 실행시켜주어야 정상적으로 작용된다.
'Front-End, CS 스터디 > 항해99 - React 스터디' 카테고리의 다른 글
| [리액트 React] 심화 학습 자료 정리 (0) | 2022.08.05 |
|---|---|
| [리액트 React] 심화반 강의 1주차 정리 (0) | 2022.08.04 |
| [리액트 React] 기초반 강의 5주차 정리 (0) | 2022.08.03 |
| [리액트 React] 숙련 학습 자료 정리 (0) | 2022.07.29 |
| [리액트 React] 입문 학습 자료 정리 (0) | 2022.07.28 |



