🔹 내 Git Hub 주소 : https://github.com/jennywoon/bucket_list
완료한 Git Hub 주소 올려놓았다. css 중간에 수정하지 않은 것들이 있어 색이나 디자인은 완벽하지 않지만 기능 구현을 해두었다.
✅ 리덕스에서 FireStore 데이터 가지고 놀기
👌 firestore 데이터를 리덕스 스토어에 넣으려면 : 미들웨어 설치!
firestore에서 데이터를 가져올 때 비동기 통신을 한다. 리덕스에서 비동기 통신을 할 때 필요한 것은 미들웨어!
🔹 미들웨어란?
리덕스 데이터를 수정 : 액션이 디스패치 -> 리듀서에서 처리
미들웨어는 이 과정 사이에 미리 사전 작업을 할 수 있도록 하는 중간 다리이다.
미들웨어 : 액션이 일어나고 -> 미들웨어가 할 일 하기 -> 리듀서에서 처리
👌 미들웨어 설치
yarn add redux-thunk
🔹 redux-thunk
액션 생성 함수는 객체를 반환한다.
redux-thunk 는 객체 대신 함수를 생성하는 액션 생성함수를 작성할 수 있게 해준다,
리덕스는 기본적으로 액션 객체를 디스패치 한다. 즉, 함수를 생성하면 특정 액션이 발생하기 전에 조건을 주거나 어떤 행동을 사전에 처리할 수 있다.
👌 configStore.js에 미들웨어 추가하기
🔹 import thunk from "redux-thunk"
🔹 const middlewares = [thunk]
🔹 const enhancer = applyMiddleware(...middlewares)
import { createStore, combineReducers, applyMiddleware } from "redux";
import thunk from "redux-thunk";
import bucket from "./modules/bucket";
import { createBrowserHistory } from "history";
export const history = createBrowserHistory();
const middlewares = [thunk];
const enhancer = applyMiddleware(...middlewares);
const rootReducer = combineReducers({ bucket });
const store = createStore(rootReducer, enhancer);
export default store;
✅ 리덕스에서 FireStore 데이터 가지고 놀기(2)
1️⃣ firesotre 적용하기
👌 load할 때 데이터를 가져와 보기
▶️ App.js : Git Hub 내용 확인
▶️ Progress.js : Git Hub 내용 확인
▶️ 일단은 액션부터!
//bucket.js
// 액션 타입
const LOAD = "bucket/LOAD";
...
// 액션 생성 함수
export function loadBucket(bucket_list){
return {type: LOAD, bucket_list};
}
▶️ 파이어베이스랑 통신하는 함수 만들고
🔹 import {db} from "../../firebase"
🔹 파이어베이스랑 통신하는 부분 잘 이해하기 : async, await, getDocs, forEach
import {
collection,
doc,
getDoc,
getDocs,
addDoc,
updateDoc,
deleteDoc,
} from "firebase/firestore";
import {db} from "../../firebase";
// 파이어베이스랑 통신하는 부분
export const loadBucketFB = () => {
return async function (dispatch) {
// 데이터를 가져오기
const bucket_data = await getDocs(collection(db, "bucket"));
let bucket_list = [];
// 하나씩 우리가 쓸 수 있는 배열 데이터로 만들어주기
bucket_data.forEach((b) => {
// 콘솔로 확인
console.log(b.id, b.data());
bucket_list.push({ id: b.id, ...b.data() });
});
// 잘 만들어졌는 지 리스트도 확인
console.log(bucket_list);
dispatch(loadBucket(bucket_list));
}
}
▶️ 리듀서를 고치기
case "bucket/LOAD": {
return {list: action.bucket_list}
}
▶️ 불러다 쓰면 된다.
// App.js
import { createBucket, loadBucketFB } from "./redux/modules/bucket";
...
// loadBucketFB를 import해오는 거 잊지말기!
React.useEffect( () => {
dispatch(loadBucketFB());
}, []);
...
🔹 useEffect : 컴포넌트가 렌더링 될 때마다 특정 작업을 실행할 수 있도록 하는 Hook
👌 create에 firestore 적용
👌 update에 firestore 적용
👌 delete에 firestore 적용
순서는 항상 똑같다. 파이어베이스랑 통신 -> 필요하다면 리듀서 고치고 -> 불러다 쓰기
✅ 머테리얼 UI 사용하기
이미 다 만들어진 부트스트랩과 같은 UI를 가져다 쓸수 있으며, 머테리얼 UI는 styled-components를 쓰던 것처럼 사용할 수 있다
🔹 머테리얼 공식문서 : https://mui.com/
👌 머테리얼 UI 설치하기
yarn add @material-ui/core @material-ui/icons이 UI 설치 방법의 경우, 강의에선 이렇게 하나 중간에 오류가 날 수 있다.
버전이 바뀐건지 수정이 되어 있는 부분이 있어서 공식문서를 확인하면서 하는 것이 좋다.
👌 머테리얼 가져다 쓰는 방법은, 공식문서에 있다. 그대로~ 하면 된다!
✅ 페이지 의도적으로 가리기
1️⃣ 페이지를 가려야 하는 이유
- redux에 initialstate에 넣어둔 가짜 데이터가 먼저 보이게 되고 파이어스토어의 데이터가 그 이후에 보인다. 이런 것을 방지하기 위해, 페이지를 가려버리면 된다. 파이어 스토어에서 데이터를 가져올 때까지!
- 이 외에도 수정이나 추가하기 버튼을 눌렀을 때, 여러번 API를 호출하는 현상을 방지하기 위해 페이지를 가리기도 한다.
2️⃣ 로딩 스피너 만들기
머테리얼 UI 아이콘 사용해서 만들어주면 된다.
👌 firestore 데이터 가져오기 전엔 페이지 진입을 막기
🔹 initialState에 is_loaded라는 변수를 추가하고 firestore에서 데이터를 받아오면 갱신한다.
//bucket.js
...
const initialState = {
is_loaded: false,
list: [],
};
...
case "bucket/LOAD": {
return { list: action.bucket_list, is_loaded: true };
}
🔹 변수를 App.js에서 보고 조건부 렌더링을 한다.
▶️ import Spinner from "./Spinner"
▶️ const is_loaded = useSelector(state => state.bucket.is_loaded)
▶️ import {useSelector} 추가
▶️ {!is_loaded && <Spinner />}
...
import { useDispatch, useSelector } from "react-redux";
...
import Spinner from "./Spinner";
...
function App() {
const text = React.useRef(null);
const dispatch = useDispatch();
const is_loaded = useSelector(state => state.bucket.is_loaded);
React.useEffect( () => {
dispatch(loadBucketFB());
}, []);
const addBucketList = () => {
dispatch(addBucketFB({ text: text.current.value, completed: false }));
};
return (
<div className="App">
...
{/* 인풋박스와 추가하기 버튼 */}
<Input>
<input type="text" ref={text} />
<button onClick={addBucketList}>추가하기</button>
</Input>
{!is_loaded && <Spinner />}
</div>
);
}
...
export default App;
✅ AWS S3 버킷
1️⃣ S3 버킷이란?
S3(Simple Storage Service)는 단순 스토리지 서비스로 이미지나 파일을 저장할 수 있다.
html, css, js 같은 정적 자원을 올리고 정적 웹 사이트를 호스팅할 수도 있다.
컴퓨터에 폴더를 만드는 것처럼 버킷을 만들고 사용할 수 있다.

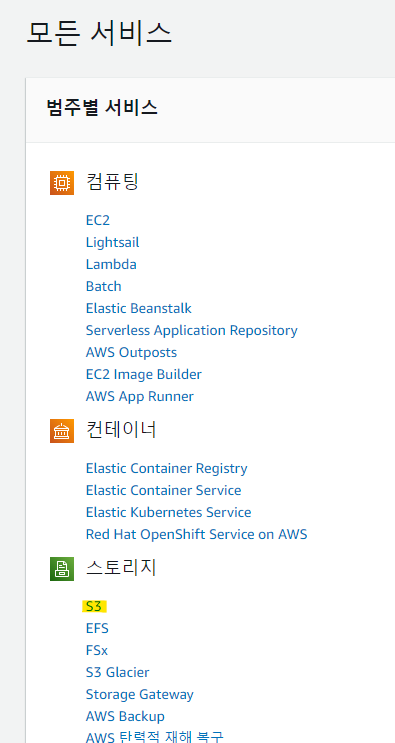
AWS에서 모든 서비스 클릭 -> 스토리지에서 S3 선택 -> 버킷 생성
2️⃣ 정적 웹 사이트
웹 사이트는 서버 측 스크립트 사용 유무를 기준으로 동적 웹 사이트와 정적 웹 사이트로 나눠볼 수 있다. 서버측 스크립트는 PHP, JSP, ASP 같은 것들을 의미한다.
정적 웹사이트는 html, js, css 같이 정적 자원으로만 이루어진 웹 사이트이다.
✅ S3 버킷 설정하기
1️⃣ S3 버킷 설정하기
🔹 AWS 제공 설명서 : https://docs.aws.amazon.com/ko_kr/AmazonS3/latest/userguide/WebsiteHosting.html
방법 외울 필요 없고 설명서 보고 진행하면 된다.
▶️ 버킷을 생성한다 : 사이트 도메인과 버킷 이름이 같아야 한다. 도메인은 가비아에서 구매
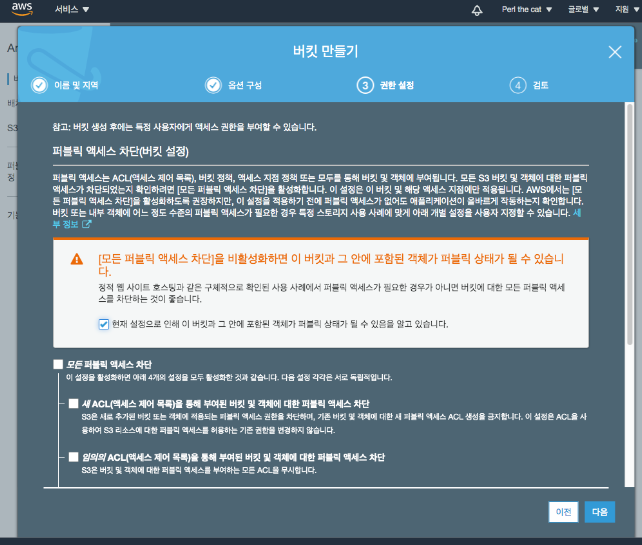
▶️ 모든 퍼블릭 액세스 차단 체크 해제해주기

▶️ 권한탭 들어가서 버킷 정책 편집기 ARN 복사 -> 아래 정책 생성기 클릭
▶️ 정책 생성
1. Select Type of Policy : S3 Bucket Policy 선택
2. Principal : *
3. AWS Service : Amazon S3
4. Actions : GetObject
5. Amazon Resource Name : 복사해둔 ARN 붙여넣기
▶️ 생성한 정책(json)을 복사해서 붙여넣기
* 주의 : arn 뒤에 /* 써주기
2️⃣ S3 버킷에 내 결과물 올리기
▶️ 빌드하기
yarn build
bucket_list 내 모든 파일을 올릴 수 없으므로 빌드해준다.
▶️ 결과물 올리기 : 내 컴퓨터 bucket_list 내 build 파일에 들어가 안의 파일을 모두 올린다.
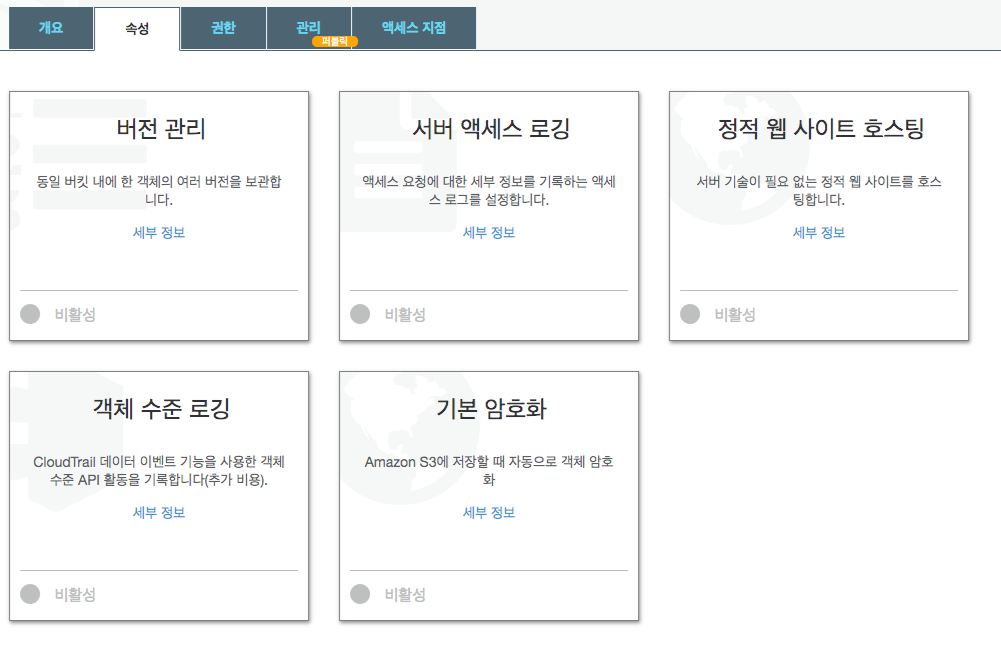
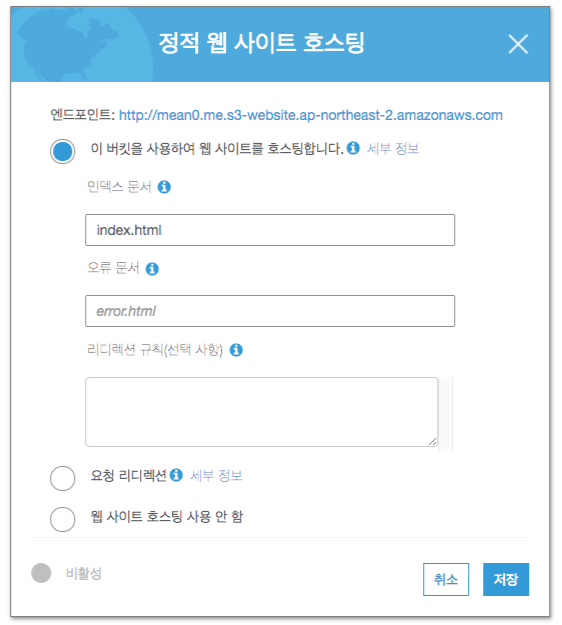
▶️ 정적 웹 사이트 호스팅 설정하기


▶️ 엔드포인트 주소를 클릭하면 내 사이트에 들어가서 확인할 수 있다.
✅ 도메인 연결하기
1️⃣ 내 도메인 연결하기

▶️ 호스팅 영역 생성 클릭 -> 도메인 이름 작성(가비아에서 구매한 이름과 똑같이)
▶️ 네임서버를 가비아에 등록(혹은 도메인을 산 곳에서 등록), 네임서버 1~4 순서대로 넣으면 된다.
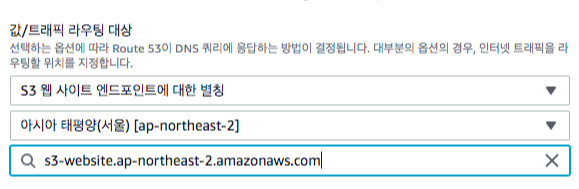
▶️ 레코드 생성

✅ Firebase로 배포하기
1️⃣ Firebase 호스팅하기
▶️ 대시보드에서 호스팅 신청하기
▶️ 프로젝트에 cli 설치
yarn add global firebase-tools
▶️ firebase에 로그인하고 init 실행하기
#웹브라우저가 열리고 내 구글 계정으로 로그인해줍니다.
yarn firebase login
#로그인 후 init!
yarn firebase init
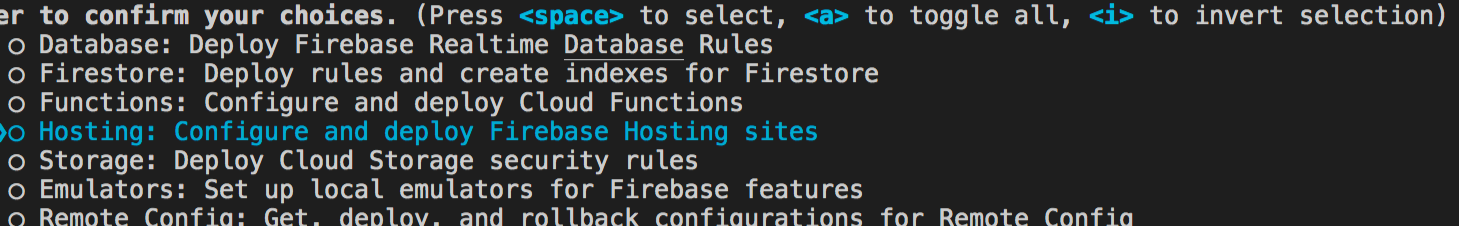
▶️ 호스팅 선택해주기
Firestore, Hosting 두 개 선택, 스페이스바로 선택하고 엔터로 완료

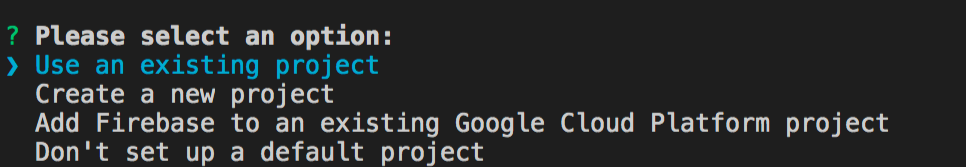
Use an existing project : 이미 만들어 놓은 프로젝트가 있으므로

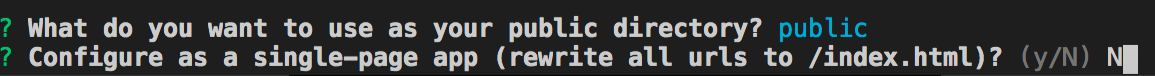
public 말고 build로 해준다! 위에서 yarn build 해주었다.
single-page app 은 아래와 달리 Y로 해준다

▶️ 빌드한 결과물을 올려준다.
yarn firebase deploy
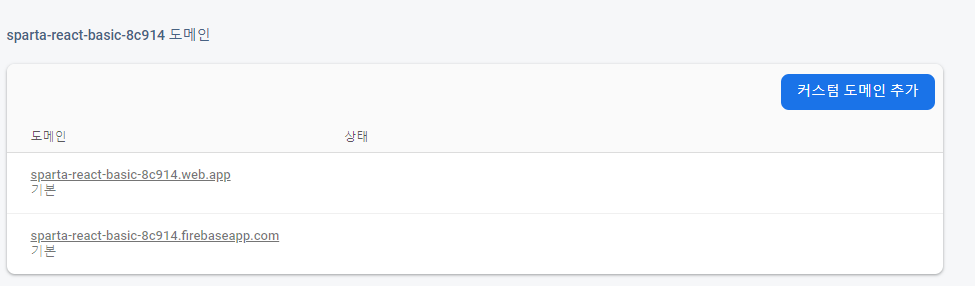
▶️ 배포가 끝났다면 firebase 대시보드에서 호스팅으로 이동 후 도메인으로 들어가 확인

'Front-End, CS 스터디 > 항해99 - React 스터디' 카테고리의 다른 글
| [리액트 React] 심화 학습 자료 정리 (0) | 2022.08.05 |
|---|---|
| [리액트 React] 심화반 강의 1주차 정리 (0) | 2022.08.04 |
| [리액트 React] 숙련 학습 자료 정리 (0) | 2022.07.29 |
| [리액트 React] 입문 학습 자료 정리 (0) | 2022.07.28 |
| [리액트 React] 기초반 강의 4주차 정리 (2) | 2022.07.28 |



