✅ 프로트엔드 기초 지식
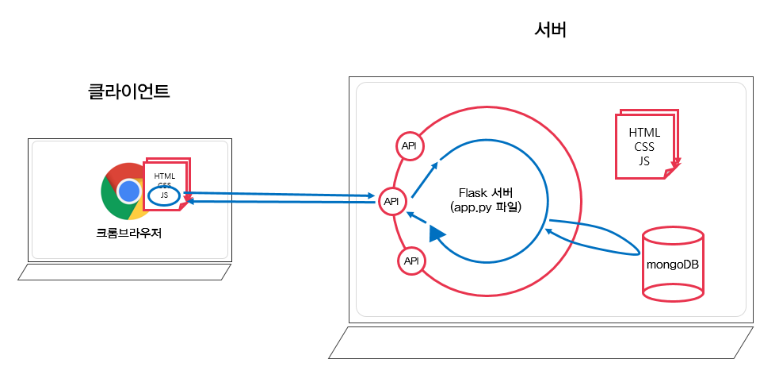
1️⃣ 서버와 클라이언트 복습
👌 웹의 동작 개념 - HTML을 받는 경우
우리가 보는 웹페이지는 모두 서버에서 미리 준비해두었던 것을 "받아서", "그려주는"것이다.
🔹 브라우저가 하는 일
1) 요청을 보낸다.
// 어디에 요청을 보낼까 ? : 서버가 만들어 놓은 "API"라는 창구에 미리 정해진 약속대로 요청을 보내는 것.
→ 이것은 "naver.com"이라는 이름의 서버에 있는, "/"창구에 요청을 보낸 것이다.
2) 받은 HTML 파일을 그려준다.
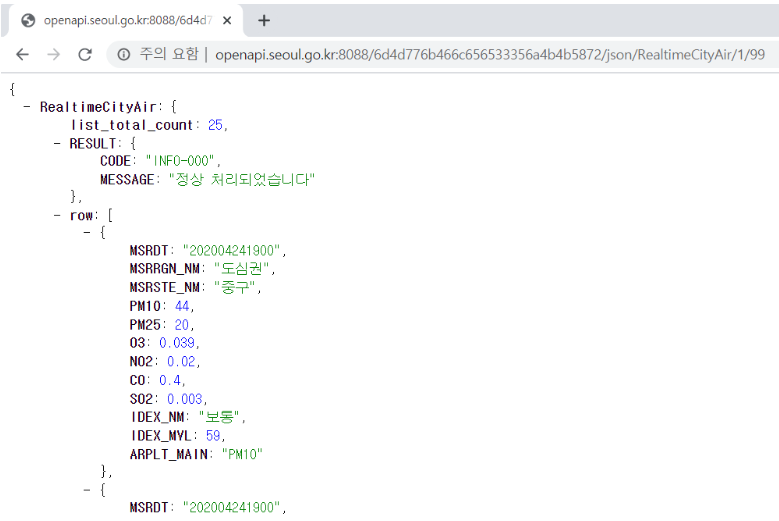
👌 웹의 동작 개념 - 데이터만 받는 경우
항상 위 처럼 HTML만 내려주는 것이 아닌, 데이터만 내려 줄 때가 더 많다.
사실 HTML도 줄글로 쓰면 이게 다 데이터인 것!
만약, 공연 티켓을 예매하고 있는 상황을 상상해보면, 좌석이 차고 꺼질때마다 보던 페이지가 리프레쉬 되면 난감할 것이다. 이럴 때, 데이터만 받아서 끼우게 된다.

🔹 데이터만 내려올 경우, 아래처럼 생겼다.

이런 생김새를 JSON 형식이라고 한다.
👌 서버, 클라이언트란?
- 서버 : 우리가 보는 웹사이트에 뿌려줄 것(html이나 데이터)을 만들어서 클라이언트에 전달해주는 친구
- 클라이언트 : 우리가 웹사이트를 보는 도구(휴대폰, pc, 아이패드 등)
EX) 서버는 집주인, 클라이언트는 방문자라고 생각하면 편하다. 클라이언트(방문자)가 집에 방문하면, 서버(집주인)는 웹사이트에 들어오는 것을 허용할 것이고(집에 들어오는 것) 주방이 어디에 있는지, 화장실이 어디에 있는지 소개해줄 것이다(html을 받는 경우). 또한, 서버(집주인)는 직접 화장실이 어디에 있는지 데리고 가지 않고 화장실은 오른쪽에 있다 라고만 설명을 할 수도 있다(데이터만 받는 경우).
2️⃣ 우리가 하는 일은?
👌 화면을 그린다!
말 그대로 눈에 보이는 부분을 만든다.
어디에는 글이 들어가고 어디에는 아이콘을 넣어주고, 더 나아가서는 마우스를 올릴 때만 글자색을 바꿔주는 등의 작업(인터렉션을 준다고 한다)도 해준다.
👌 데이터를 끼얹는다!
서버에서 데이터를 가지고 와서 만든 화면에 착착 넣어주는 것.
👌 서버리스란?
서버를 내가 만들 필요가 없다는 것! 서버가 없다는 말이 아니다.
우리가 서버를 구성할 때 EC2를 사고 서버 설정을 해주었었다. 그 설정을 미리 해둔 어떤 서버를 빌려다 쓰는 것이라고 보면 된다. 즉, 서버의 사양, 네트워크 설정 같은 것이 미리 되어 있는 서버를 빌려 쓰기 때문에 인프라 작업을 내가 하지 않아도 된다.
정리하면, 서버리스는 백엔드리스가 아니라는 것!
✅ HTML
1️⃣ HTML(Hypertext Markup Language)
HTML은 마크업 언어이다.
👌 마크업 언어란?
마크업은 이름 그대로 표시하는 것!
우리가 보는 웹페이지는 그림도 있고 글도 있고 표도 있고 여러가지 요소가 잔뜩 들어있다. "여기는 글자 영역이고 여기는 이미지 영역이야!"라고 표시해서 브라우저가 웹페이지를 잘 그릴 수 있도록 하는 게 HTML이다.
👌 사이트 제목을 바꿀 땐
<head>
<title>여기다 바꾸기</title>
</head>
2️⃣ DOM
👌 DOM 이란?
document object model, 문서 객체 모델
html 단위 하나하나를 객체로 생각하는 모델이다. 예를 들어, 'div'라는 객체는 텍스트 노드, 자식 노드 등등 하위의 어떤 값을 가지고 있다. 이런 구조를 트리 구조라고 한다.
DOM은 트리 구조이다!
👌 DOM 트리 확인하기
맥 : Cmd + Opt + i
윈도우 : Ctrl + shift + i / F12
또는 오른쪽 버튼 + 검사 클릭
🟡 cosnsole에서 DOM 트리를 확인할 수 있다.
▶️ document
현재 dom 트리를 볼 수 있다.
▶️ document.body
dom 트리 중, body의 내용을 확인할 수 있다.
▶️ document.head
dom 트리 중, head의 내용을 확인할 수 있다.
💥 document와 body, head는 부모 - 자식 관계이다. body와 head는 형제 관계이다. sibling이라고도 부른다.
🟡 body 안에 들어 있는 요소에 접근하기
1. childNodes
▶️ document.body.childNodes
2. children
▶️ document.body.children
3. getElementsByTagName("태그 이름")
▶️ document.getElementsByTagName("div")
💥 이 외에도, firstChild, lastChild 등 자식 노드에 접근할 수 있는 방법이 많다. MDN문서에서 접근 방법 확인 할 수 있다.
MDN 문서 : https://developer.mozilla.org/ko/docs/Web/API/Document
🔹 요소(elements)
EX) <div>안녕</div>, <p>하세요</p>, <button>확인</button> ... 등등
🔹 tag
EX) <></>
👌 HTML은 마크업 언어!
HTML이 프로그래밍 언어인가 라는 논쟁거리가 있다.
프로그래밍 언어는 어떤 연산을 수행하거나, 소프트웨어, 시스템을 동작하게 하는 언어이다.
즉, HTML은 프로그래밍 언어가 아니라 마크업 언어이다.
✅ css
1️⃣ Selector
selector는 꾸밀 요소를 선택하는 선택자이다. 무엇을 꾸밀지 선택하고 속성을 넣어 예쁘게 꾸며주는 것
💥 더 많은 속성을 확인하려면
MDN 문서 : https://developer.mozilla.org/ko/docs/Web/CSS
🔹 id selector : #id{...}
🔹 class selector : .class{...}
🔹 tag selector : tagName{...}
🔹 여러 요소 선택하기 : #id, .class{...}
🔹 수도 클래스 선택자 : button.hover{...}
* 수도 클래스 선택자 : 어떤 요소가 특정 상태(마우스 올림, 포커스 됨 등등)일 때만 선택하게 해주는 선택자
#id, .class 등은 선택자이며, {...}는 선언부라고 부른다.
2️⃣ 그리드 시스템
그리드 시스템은 레이아웃을 잡는데 사용하는 것이다.
예를 들어, todo-card를 네 줄이 아닌 두 줄로 보여주고 싶을 때처럼, 가로, 세로를 나누어 화면 배치를 만져주는 것
👌 flex로 그리드 잡기
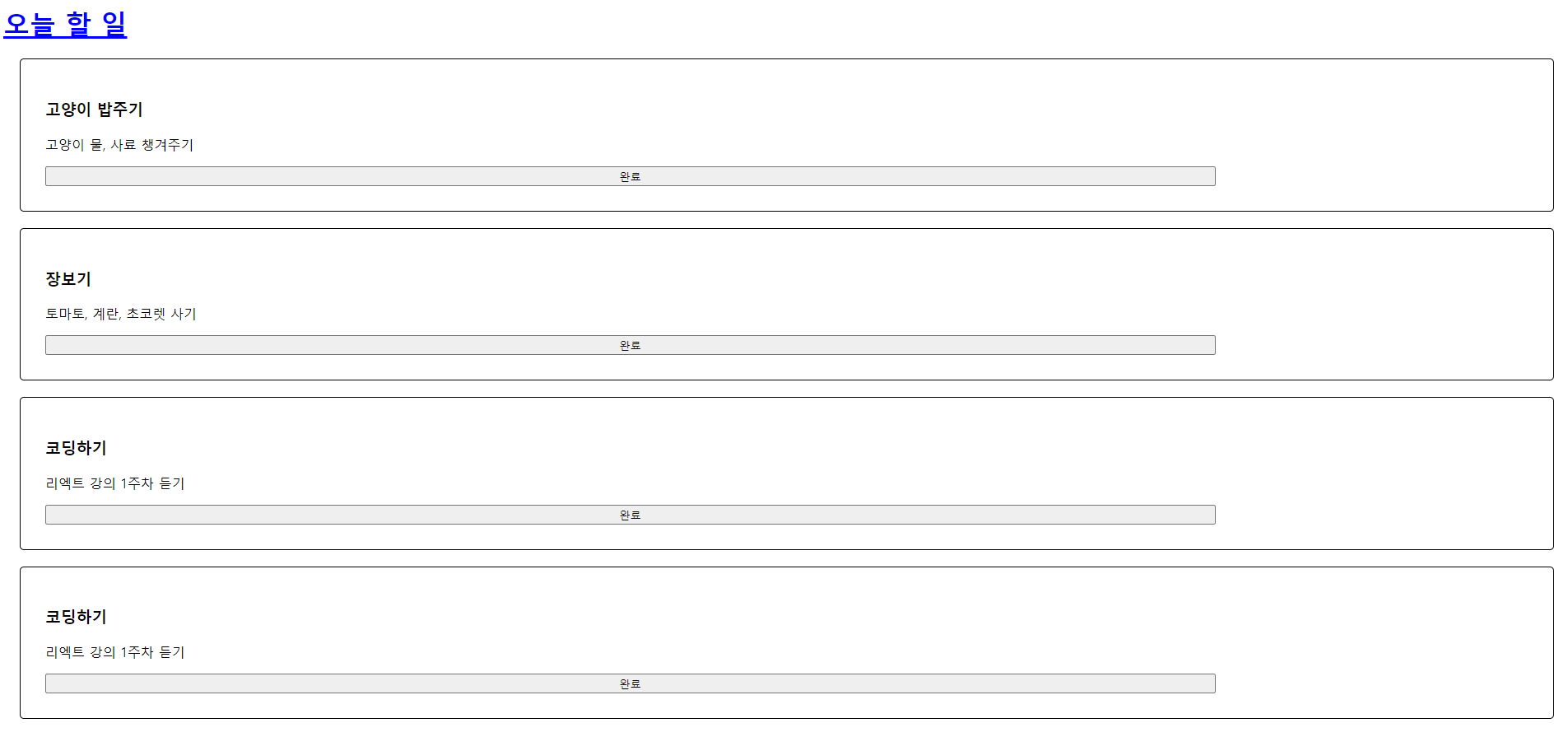
▶️ todo-card를 두 줄로 만들어 보기
div를 두 개씩 묶은 다음, class를 wrap으로 잡았다고 가정하면 아래 처럼 display : flex를 써주고
| .wrap { display: flex; } .todo-card { border: 1px solid gray; border-radius: 5px; padding: 2em; margin: 1em; flex: 1 1 0; } |
원래는 이렇게 네 줄 모양이라면

이렇게 두 줄로 바뀐다.

🟡 DOM 요소들은 기본적으로 박스형태로 표시된다. p, div 할 것 없이 모두 네모난 영역을 가진다.
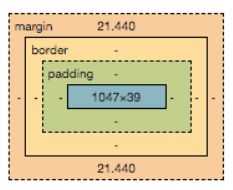
👌 박스 모델

🔹 margin box
가장 바깥 영역이다. margin 속성을 주면 이 영역이 바뀌며, 주로 다른 요소들과 간격을 줄 대 사용한다.
🔹 border box
테두리 영역이다. border속성으로 테두리를 주면 이 영역이 바뀐다.
ex) border : 1px solid black;
🔹 padding box
테두리와 콘텐츠 사이 영역이다. padding 속성을 주면 이 영역이 바뀌며, 박스 내부의 간격을 줄 대 사용한다.
🔹 contents box
실제 콘텐츠 영역이다. width, height 등으로 사이즈를 줄 수 있고 따로 지정하지 않을 경우는 콘텐츠 내용(글이나 이미지 등)에 따라 임의로 사이즈가 잡힌다.
예시)
| .todo-card { border: 1px solid gray; border-radius: 5px; padding: 2em; margin: 1em; } |
3️⃣ css 사칙연산
css도 사칙연산이 가능하다.
👌 calc()
버튼 크기를 화면의 20%보다 20px 작게 바꿔본다면, 아래처럼
calc(20% - 20px) 이렇게 써주면 된다.
| button { width: calc(20% - 20px); } |
🔹 calc() 연산 순서
1. 왼쪽에서 오른쪽으로
2. 곱셈, 나눗셈을 먼저, 덧셈, 뺄셈은 그 다음에
3. 괄호가 있으면 괄호 안쪽을 먼저 계산
✅ 자바스크립트 기초
1️⃣ document로 DOM에 접근하기
👌 document.getElementsByClassName
🔹 클래스 명으로 DOM 요소에 접근해보기
| const wraps = document.getElementsByClassName("wrap"); console.log(wraps); |
👌 document.getElementById
🔹 id로 DOM 요소에 접근해보기 + 자바스크립트를 써서 배경색도 한 번 넣어주기
<h1 id = "title">오늘 할 일</<h1>
이 id를 이용해서 바꿔준다고 하면,
<body>
<script>
</script>
</body> 이렇게 바로 위에 스크립트 써주고 <script> 안에
const title = document.getElementById("title")
id title의 요소에 접근해서
title.style.backgroundColor = "yellow"
이렇게 넣어주기
| const title = document.getElementById("title"); // 자바스크립트에서는 어떤 객체의 속성에 접근할 때 .을 이용해 접근할 수 있어요. // title이라는 요소의 style 속성에 접근하려면 아래와 같이 title.style로 접근할 수 있습니다! // style 안에 있는 속성에 접근할 때도 마찬가지예요. style.backgroundColor로 배경색 속성에 접근할 수 있어요. title.style.backgroundColor = "yellow"; |
👌 document.getElementsByTagName
🔹 태그 명을 써서 접근해보기 + 버튼을 눌렀을 때 onClick 이벤트 발생시켜보기
1) button의 태그 명으로 접근하기
const buttons = document.getElementsByTagName("button")
2) 버튼이 여러 개라서, 몇 번째에 있는 버튼인지 구해주기 위해 for문 사용
3) .addEventListener(" ", ) 함수 : 지정한 유형의 이벤트를 대상이 수신할 때마다, 호출할 함수를 설정해준다.
for(let i = 0; i < buttons.length; i++){
buttons[i].addEventListener("click", 함수)
}
버튼을 클릭할 때마다, 함수가 꺼내져 오게 만들어주고
4) 맨 위에 함수 지정해준다.
function sayHello(event){
console.log("hello")
}
event 함수명을 sayHello라고 기재해주었으므로
buttons[i].addEventListener("click", sayHello)
이렇게 변경
| function sayHello (event) { console.log("hello"); } const buttons = document.getElementsByTagName("button"); for (let i=0; i< buttons.length; i++){ // .addEventListener()로 클릭 이벤트를 연결해줍니다. buttons[i].addEventListener("click", sayHello); } |
👌 onClick = "changeBackgroundColor()"
🔹 완료 버튼을 클릭하면 카드의 배경색이 회색으로 바뀌도록
function changeBackgroundColor(index){ // 카드가 여러개라서, 몇 번째 카드를 변경 할 건지 index 함수 사용
console.log(document.getElementsByClassName("todo-card") // todo-card 클래스의 요소 가져오기
let card = document.getElementsByClassName("todo-card")[index] // 몇 번째 카드를 바꿀 것인지 지정
card.style.backgroundColor = "gray" // 그 카드의 배경색을 바꿔라
<button onClick ="changeBackgroundColor(0)">완료</button>
0번째 카드를 바꾸도록 카드에 바로 onClick = "함수" 사용해주기
2️⃣ document에 DOM 요소 추가하기
이미 만들어진 것 말고도 새로운 요소를 추가하고 싶을 때 어떻게 하면 좋을지
👌 document.createElement()
요소는 만들기만 하면 알아서 DOM에 생기지 않으므로, 만들고 나서 DOM에 넣어주어야 한다.
| // 새 요소를 만들어요. const new_div = document.createElement("div"); // 한 눈에 확인해볼 수 있도록 스타일을 조금 추가해줄게요. 그냥 div는 눈에 안보일테니까요! new_div.style.backgroundColor = "green"; new_div.style.width = "100px"; new_div.style.height = "100px"; // 요소를 body에 추가해줍시다. document.body.appendChild(new_div); |
✅ 자바스크립트 기초(2)
- React : javascript의 라이브러리
- ES6 : 자바스크립트 표준 문법 중 하나로 가장 보편화된 친구
1️⃣ 기초 이론
👌 let, const와 scope
🔹 스코프(Scope)
우리가 어떤 변수를 설정했을 때, 그 변수를 사용할 수 있는 유효범위
즉, 변수에 접근할 수 있는 범위
🔹 var : 함수 단위
🔹 let : block 단위(변수, let으로 선언한 변수는 값이 변할 수 있다.)
🔹 const : block 단위(상수, 한번 선언한 값은 바꿀 수 없다.)
| function scope(){ const a = 0; let b = 0; var c = 0; // {} 증괄호 안에 든 내용을 블럭이라고 표현한다. if(a === 0){ const a = 1; let b = 1; var c = 1; console.log(a, b, c); } 1,1,1 0,0,1 // c만 값이 변했다. // var는 함수 단위라서 if문 밖에서 선언한 값이 변한 것 // let과 const로 선언한 값은 if문 안쪽 내용이 바깥 내용에 영향을 끼치지 않는다. console.log(a, b, c); } |
2️⃣ 함수
function do_something(){...} 처럼 생긴 것
{...} : 어떤 코드의 묶음
do_something()처럼 ()를 붙여주면 미리 만들어둔 코드 묶음이 실행된다.
내장 함수는, 우리가 만들지 않아도 자바스크립트가 쓰기 편하라고 미리 만들어둔 코드 묶음들이다.
👌 함수 선언식
function do_someting() {...}
👌 함수 표현식
let do_something = function [함수 이름]() {...}
함수 이름 생략해도 괜찮다.
👌 화살표 함수
let do_something = () => {...}
함수 표현식의 단축형이며, function까지 생략되었다.
3️⃣ class
클래스 : 객체 지향 프로그래밍에서 클래스는 특정 객체를 생성하기 위해 벼수와 함수를 정의하는 일종의 틀이다. 객체를 정의하기 위한 상태와 함수로 구성되어 있다. 객체 단위로 코드를 그룹화하고 쉽게 재사용하려고 사용한다.
👌 클래스를 구성하는 것
객체를 정의하기 위한 상태(property)와 함수
| class Cat { // 생성자 함수 constructor(name) { // 여기서 this는 class Cat 을 뜻한다. this.name = name; } // 함수 showName(){ console.log(this.name); } } // 여기서 new는 키워드이다. 새로운 무언가를 만들기 위해서 생성자 함수와 함께 쓴다. // new와 생성자 함수는 세트! let cat = new Cat('perl'); cat.showName(); console.log(cat); |
🔹 생성자 함수
클래스 인스턴스를 생성하고 생성한 인스턴스를 초기화(초기 값을 설정한다고 생각)하는 역할을 한다.
🔹 함수
어떤 일을 하는 함수
👌 클래스를 상속하려면?
클래스를 상속한다는 것은 이미 만들어 둔 어떤 클래스를 가지고 자식 클래스를 만드는 것
| class Cat { // 생성자 함수 constructor(name) { // 여기서 this는 이 클래스입니다. this.name = name; } // 함수 showName(){ console.log(this.name); return this.name; } } // extends는 Cat 클래스를 상속 받아 온단 뜻입니다. class MyCat extends Cat { // 생성자 함수 constructor(name, age) { // super를 메서드로 사용하기 super(name); this.age = age; } // 부모 클래스가 가진 것과 같은 이름의 함수를 만들 수 있습니다. // 오버라이딩한다고 해요. showName(){ console.log(this.name); // super를 키워드로 사용하기 return '내 고양이 이름은 '+super.showName()+'입니다.'; } showAge(){ console.log('내 고양이는 '+this.age+'살 입니다!'); } } let my_cat = new MyCat('perl', 4); my_cat.showName(); my_cat.showAge(); |
🟡 super 키워드
🔹 메소드로 사용할 수 있다(constructor 안에서)
- 부모의 constructor를 호출하면서 인수를 전달한다.
- this를 쓸 수 있게 해준다.
🔹 키워드로 사용할 수 있다.
- 부모 클래스에 대한 필드나 함수를 참조할 수 있다.
4️⃣ =과 ==과 ===
👌 =
어떤 변수에 값을 할당할 때 쓴다.
👌 ==
유형을 비교하지 않는 등차이다. 변수값을 기반으로 비교한다
(ex. 0 == "0" 은 true를 반환한다)
👌 ===
유형도 비교하는 등차이며 엄격한 비교를 한다.
(ex. 0 === "0" 은 false를 반환한다. 0은 숫자, "0"은 문자(string)이므로)
5️⃣ Spread 연산자(Spread 문법)
어떤 객체 안에 있는 요소들을 객체 바깥으로 꺼내주는 것
| let array = [1,2,3,4,5]; // ... <- 이 점 3개를 스프레드 문법이라고 부른다. // 배열 안에 있는 항목들(요소들)을 전부 꺼내준다는 뜻 // 즉 [...array]은 array에 있는 항목을 전부 꺼내 // 새로운 배열([] => 이 껍데기가 새로운 배열을 뜻하죠!)에 넣어주겠단 말 let new_array = [...array]; console.log(new_array); |
6️⃣ 조건부 삼항 연산자
삼항 연산자는 if문의 단축 형태이다.
👌 사용법
조건 ? 참일 경우 : 거짓일 경우
| let info = {name: "mean0", id: 0}; let is_me = info.name === "mean0"? true : false; console.log(is_me); |
✅ 자바스크립트 기초(3)
1️⃣ Array 내장함수
👌 map
배열에 속한 항목을 변환할 때 많이 사용한다.
어떤 배열에 속한 항목을 원하는 대로 변환하고 변환한 값을 새로운 배열로 만들어 준다.
즉, 원본 배열은 변하지 않는다.
| const array_num = [0, 1, 2, 3, 4, 5]; const new_array = array_num.map((array_item) =>{ return array_item + 1; }); // 새 배열의 값은 원본 배열 원소에 +1 한 값입니다. console.log(new_array); // [1,2,3,4,5,6] // 원본 배열은 그대로 있죠! console.log(array_num); // [0,1,2,3,4,5] |
👌 filter
어떤 조건을 만족하는 항목들만 골라서 새 배열로 만들어주는 함수.
원본 배열은 변하지 않고 원하는 배열을 하나 더 만들 수 있다.
| const array_num = [0, 1, 2, 3, 4, 5]; // forEach(콜백함수) const new_array = array_num.filter((array_item) => { // 특정 조건을 만족할 때만 return 하면 됩니다! // return에는 true 혹은 false가 들어가야 해요. return array_item > 3; }); console.log(new_array); // [4,5] |
👌 concat
배열과 배열을 합치거나 배열에 특정 값을 추가해주는 함수.
원본 배열은 변하지 않는다.
| const array_num01 = [0, 1, 2, 3]; const array_num02 = [3, 4, 5]; const merge = array_num01.concat(array_num02); // 중복 항목(숫자 3)이 제거되었나요? 아니면 그대로 있나요? :) console.log(merge); // [0,1,2,3,3,4,5] |
concat은 중복 항목을 제거해주지 않기 때문에 다른 내장함수와 함께 사용해서 제거해야 한다.
🔹 [...new Set([...첫번째, ...두번째])]
| const array_num01 = [0, 1, 2, 3]; const array_num02 = [3, 4, 5]; // Set은 자바스크립트의 자료형 중 하나로, // 중복되지 않는 값을 가지는 리스트입니다. :)! // ... <- 이 점 3개는 스프레드 문법이라고 불러요. // 배열 안에 있는 항목들(요소들)을 전부 꺼내준다는 뜻입니다. // 즉 [...array_num01]은 array_num01에 있는 항목을 전부 꺼내 // 새로운 배열([] 이 껍데기가 새로운 배열을 뜻하죠!)에 넣어주겠단 말입니다! const merge = [...new Set([...array_num01, ...array_num02])]; // 중복 항목(숫자 3)이 제거되었나요? 아니면 그대로 있나요? :) console.log(merge); |
중복항목을 없애고 배열을 합칠 수 있다.
👌 from
🔹 주로 사용할 때
1) 배열로 만들고자 하는 것이나, 유사 배열을 복사해서 새로운 배열로 만들 때
2) 새로운 배열을 만들 때(초기화한다고 표현한다)
🔹 유사배열이란?
[어떤 값들...] 이 모양으로 생겼지만 배열의 내장 함수를 사용하지 못하는 친구들.
DOM nodelist 같은 것
| // 배열화 하자! const my_name = "mean0"; const my_name_array = Array.from(my_name); console.log(my_name_array); // [m, e, a, n, 0] // 길이가 문자열과 같고, 0부터 4까지 숫자를 요소로 갖는 배열을 만들어볼거예요. const text_array = Array.from('hello', (item, idx) => {return idx}); console.log(text_array); // 새 배열을 만들어 보자!(=> 빈 배열을 초기화한다고도 해요.) // 길이가 4고, 0부터 3까지 숫자를 요소로 갖는 배열을 만들어볼거예요. const new_array = Array.from({length: 4}, (item, idx)=>{ return idx;}); console.log(new_array); |
✅ JSX
👌 리액트에서는 딱 하나의 html 파일만 존재한다. public 폴더 아래에 있는 index.html
👌 리액트에서는 어떻게 뷰를 그릴까?
App.js 파일에서 보이듯 JSX 문법을 사용해서 React 요소를 만들고 DOM에 렌더링 시켜서 그린다.
🔹 HTML을 품은 JS === JSX!
아래 같은 HTML 태그는 .js 파일 안에서 쓸 수 없다.
| <div> <h1>안녕하세요!</h1> <p>시작이 반이다!</p> </div> |
그래서 나온 것이 JSX
자바스크립트 안에서 html 태그같은 마크업을 넣어 뷰(UI)작업을 편하게 할 수 있다.
| const start_half = <div> <h1>안녕하세요!</h1> <p>시작이 반이다!</p> </div>; |
👌 JSX에서 쓰는 <div>~~~</div> 요소는 DOM요소가 아닌 React요소!
리액트 돔을 구성하는 것은 리액트 요소, 돔을 구성하는 건 돔 요소 이다.
✅ JSX 사용법
1️⃣ 태그는 꼭 닫아주기
| <input type='text'/> |
2️⃣ 무조건 1개의 엘리먼트를 반환하기
| return ( <div className="App"> <p>안녕하세요! 리액트 반입니다 :)</p> <input type='text'/> </div> ); |
return이 반환하는 것은 <div></div> 엘리먼트 1개, <p>와 <input>이 위에 처럼 하나의 <div> 안으로 들어가야 한다.
아무것도 쓰지 않는 것도 오류가 나므로 return 안에 null 이라도 써줘야 오류가 안 난다.
3️⃣ JSX에서 javascript 값을 가져오려면?
👌 {} 중괄호를 쓴다!
| const cat_name = 'perl'; // return 부분만 복사해서 붙여넣고 크롬 브라우저로 돌아가 새로고침 해봅시다. return ( <div> hello {cat_name}! </div> ); |
👌 map, 삼항연산자 등 자바스크립트 문법 쓸 때에도 {}를 이용할 수 있다.
| import React from 'react'; import logo from './logo.svg'; import './App.css'; function App() { const number = 1; return ( <div className="App"> <p>안녕하세요! 리액트 반입니다 :)</p> {/* JSX 내에서 코드 주석은 이렇게 씁니다 :) */} {/* 삼항 연산자를 사용했어요 */} <p>{number > 10 ? number+'은 10보다 크다': number+'은 10보다 작다'}</p> </div> ); } export default App; |
if문 사용할 수 없으므로 삼항연산자 이용
4️⃣ class 대신 className!
| <div className="App"> |
JSX로 작성하는 태그 내에서 클래스 명을 정해줄 땐, 속성 값을 class대신 className 으로 사용한다.
id는 그대로 id로 사용
5️⃣ 인라인으로 style 주기
html에선 태그 내에 스타일을 직접 넣었었다. 비슷한데, css 문법 대신 json 형식으로 넣어주면 된다.
👌 HTML
| <p style="color: orange; font-size: 20px;">orange</p> |
👌 JSX
| // 중괄호를 두 번 쓰는 이유? 딕셔너리도 자바스크립트니까요! // 이렇게 쓰거나, <p style={{color: 'orange', fontSize: '20px'}}>orange</p> //혹은 스타일 딕셔너리를 변수로 만들고 쓸 수 있어요! function App() { const styles = { color: 'orange', fontSize: '20px' }; return ( <div className="App"> <p style={styles}>orange</p> </div> ); } |
'Front-End, CS 스터디 > 항해99 - React 스터디' 카테고리의 다른 글
| [리액트 React] 입문 학습 자료 정리 (0) | 2022.07.28 |
|---|---|
| [리액트 React] 기초반 강의 4주차 정리 (2) | 2022.07.28 |
| [리액트 React] 기초반 강의 3주차 정리 (0) | 2022.07.27 |
| [리액트 React] 3주차 입문 주차 팀 과제 정리 (0) | 2022.07.24 |
| [리액트 React] 기초반 강의 2주차 정리 (0) | 2022.07.24 |



