728x90
안녕하세요. 제니입니다!
그 동안 React 프로젝트로 계속 사용하다보니, 다른 프레임워크를 사용했을 때의 불편함을 몰랐었는데
Vue를 사용해보니

이런 기존 화이트 색상이 너무 싫어서,
셋팅을 다시 해주고자 여러 구글링을 해보았는데요.
괜찮은 extension 을 정리해보려고 합니다(나중에 집에서도 설정해야지)
1. Vetur

첫 번째는 Vetur 플러그인 입니다!
위 사진 처럼 화이트 기본 색상이 아니라

이렇게 이쁘게 코드 하이라이트를 주는 extension이라 필수로 다운로드 해야하는 것 같아요!
2. Vue 3 Snippets

두 번째는 Vue 3 Snippets 입니다!
vueinit 을 입력하면 React 프로젝트를 만들었던 것처럼
처음 입력해야 하는 코드를 자동으로 구성할 수 있습니다.
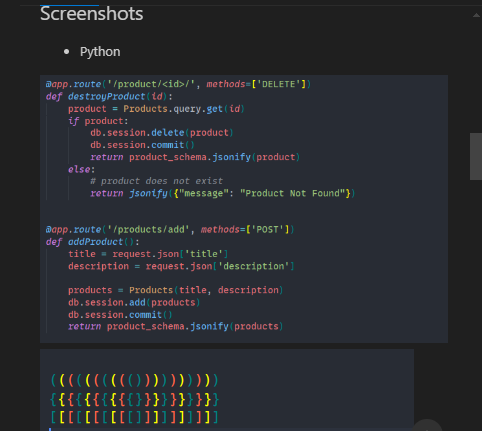
3. Rainbow Brackets

세 번째는 Rainbow Brackets인데요!
괄호, 중괄호 등을 잘 구분해서 보여주는 플러그인입니다.

4. Auto Rename Tag

네 번째는 Auto Rename Tag 입니다.
Tag를 수정할 때 닫는 HTML 태그까지 자동으로 수정해주는 플러그인인데,
이걸 왜 그동안 사용하지 않았는지 바보였어용
728x90
'제니의 개발일지 > 도움이 되었던 것 정리' 카테고리의 다른 글
| [Vue] v-text-field 한글, 숫자 입력 막는 법(cf. vee-validate) (0) | 2024.07.02 |
|---|---|
| [React] router 페이지 이동 시 스크롤 최상단 이동 (0) | 2024.06.07 |
| svg data url 형식 변환 base64 인코딩 적용법(cf. 이미지 경로 오류) (2) | 2024.05.24 |
| [코드 블럭] highlight 라이브러리 사용해서 code block 적용하기 (React, Typescript) (0) | 2024.04.04 |
| [React] TOAST UI Editor 셋팅 + 커스텀 하는 법 (0) | 2024.03.27 |



