안녕하세요. 제니입니다!
오늘은 svg를 data url 형식으로 변환했던 기록을 남기려고 하는데요.
html에 적용을 해야하는 페이지가 있어서, img 태그에 적용을 해야 하는데
이미지 경로를 어떻게 해야할지 고민되는 분들께서 참고하시면 좋을 것 같아요!
1. encoder for SVG
먼저, url로 바꾸는 작업부터 진행하게 될 텐데, 이걸 가능하게 해주는 좋은 사이트가 있습니다!
https://yoksel.github.io/url-encoder/
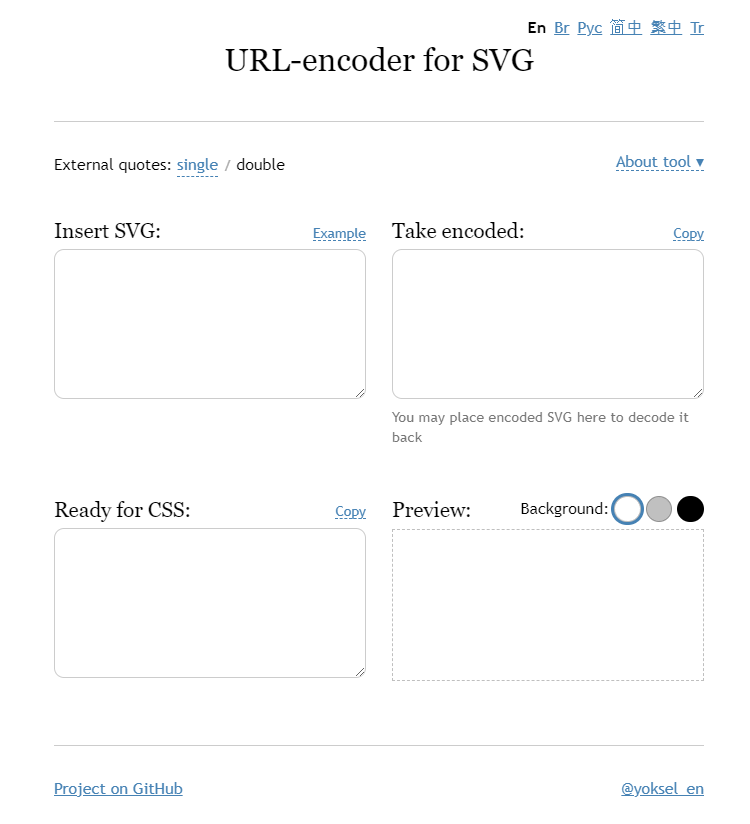
URL-encoder for SVG
yoksel.github.io
무료 사이트구요!

해당 사이트에 가지고 계신 svg 파일을 끌어서 업로드 해주면

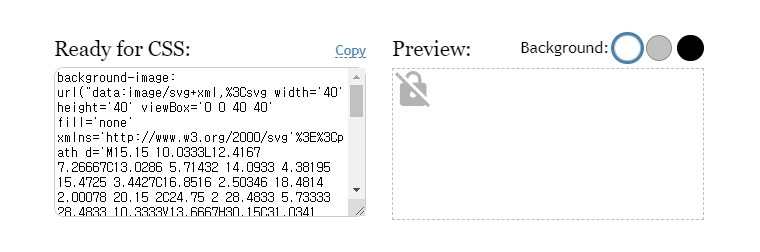
Ready for CSS에 data 형식으로 변환이 되는 것을 확인하실 수 있어요.
1-1. url 적용하기
위에 Ready for CSS에 있는 background-image내 url 부분만 복사해서 적용을 해볼 건데요!

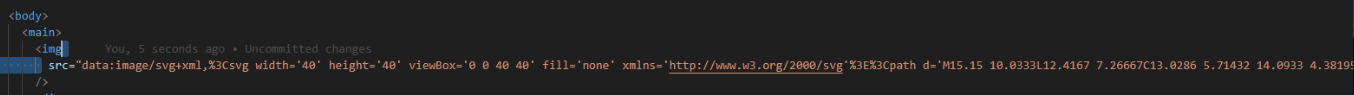
이런 식으로 html img 태그 내에 src 에 적용을 해줄거에요!
저는 base64 형태로 바꿔줄거라서, 이 부분을 수정할 건데용
2. base64 형태 변환
위 코드가 길~게 있는 곳에서 수정을 진행할건데
위 코드에서 가지고 갈 부분은
data:image/svg+xml
이 부분만 추출해서 수정을 할 거에요!
data:image/svg+xml;base64,
이렇게 바꿔주시면 됩니다!
2-1. base64 인코더
이제 base64 인코더를 위해 이용해볼 사이트는
https://products.aspose.app/svg/ko/encoding/svg-to-base64
SVG 에서 Base64 까지 인코더 | 온라인에서 SVG 을 (를) Base64 (으) 로 무료로 인코딩하십시오!
즉석에서 SVG 을 (를) Base64 (으) 로 인코딩하십시오! SVG ~ Base64 은 SVG 문서의 내용을 밑이 64자리로 인코딩된 동등한 문자열 표현으로 인코딩하는 무료 웹 응용 프로그램입니다.Base64는 이진 데이터
products.aspose.app
해당 사이트이구요!
무료 사이트인데, 15초정도 기다렸다가 똑같은 방법으로 svg를 끌어서 넣으시면

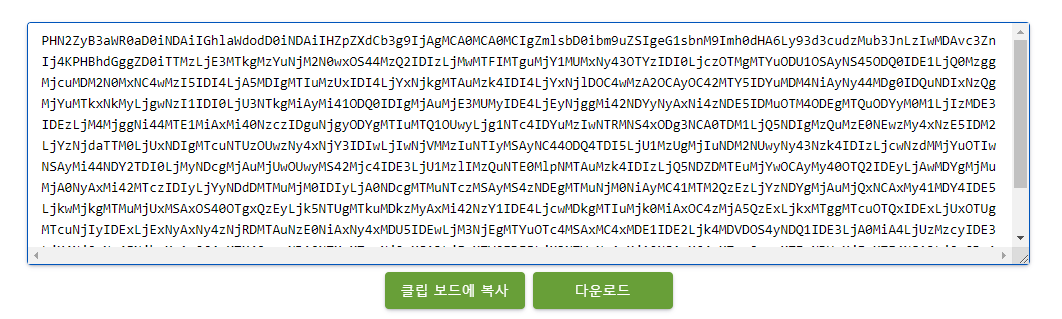
이런 식으로 base64로 인코더 된 결과를 얻을 수 있습니다!
클립 보드에 복사를 눌러주세요.
2-2. 코드에 적용하기
위 코드에 적용되었던 부분에 해당 base64 결과를 넣어주시면 됩니다!
data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iNDAiIGhlaWdodD0iNDAiIHZpZXdCb3g9IjAgMCA0MCA ~~~
이런 식으루요!
최종적으로 적용을 하시면

이렇게 된 코드를 보실 수 있어요!
이렇게 되면 img 사이즈는 별도로 css 적용해주시면 됩니다.

간단하게 적용된 모습을 확인 하실 수 있습니다!
오늘의 기록 끝 -- ❤️
'제니의 개발일지 > 도움이 되었던 것 정리' 카테고리의 다른 글
| [Vue] v-text-field 한글, 숫자 입력 막는 법(cf. vee-validate) (0) | 2024.07.02 |
|---|---|
| [React] router 페이지 이동 시 스크롤 최상단 이동 (0) | 2024.06.07 |
| [코드 블럭] highlight 라이브러리 사용해서 code block 적용하기 (React, Typescript) (0) | 2024.04.04 |
| [React] TOAST UI Editor 셋팅 + 커스텀 하는 법 (0) | 2024.03.27 |
| [CSS] 글자 말 줄임 처리(feat. 반응형) (0) | 2024.03.26 |



