안녕하세요. 제니입니다!
오늘은 제가 약 4개월 정도 프론트엔드 개발을 진행한 프로젝트를 마무리하는 날이었는데요!
1인 프론트엔드라서 초기셋팅부터 프로젝트 마무리, QA, 테스트 시나리오 작성 등등 많은 걸 마무리하고
이후 프로젝트 마무리를 하기 위해 README 작성까지 끝내게 되었습니다.
앞으로도 꾸준히 README 는 작성해두면 좋기도 하고
어떻게 써야하지 고민도 되는 파트이긴 하지만, 생각해보면 양식만 정해둬도 금방 쓰는게 README이기도 해서
간단하게 정리를 해보려고 합니다!
1. 어떻게 만들어지는지 예시



대략 이러한 모습으로 간단하게 정리해볼 수 있습니다.
대외비는 적지 않고 내부에서 공유할 때, 프로젝트 내용을 이해할 수 있을 정도로 적어두었습니다.
2. 작성하기
2-1 타이틀 적는 법
# 이게 첫 번째 타이틀 크기
## 이게 두 번째 타이틀 크기
저는 주로 #, ## 사이즈만 사용하구요!
그 아래 사이즈는 잘 사용하지 않습니다.

이렇게 해주면, 타이틀 사이즈는 위 사진정도 크기로 나오구요.
# 표시가 들어가면 underline이 알아서 들어가니
------ 와 같이 underline을 넣어주지 않아도 표시가 잘 됩니다.
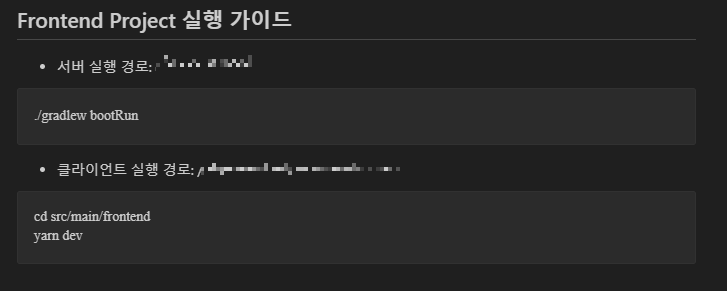
2-2. 경로 적어주기

프로젝트의 타이틀을 적어준 후,
세부 타이틀로 ##을 사용해서 실행 가이드를 적어줄거에요!
신입일 때는 특히나 어려운 것이 실행 가이드 같더라구요(나도 한 때는,,)
2-3. 코드 블럭 작성하는 법
``` C
./gradlew bootRun
```
- 클라이언트 실행 경로: 내용 적어주기
``` C
내용 적어주기
yarn dev
```
``` C를 한 후 ``` 로 닫아주면, 코드 블럭이 생성 됩니다.
2-4. 주소 적어주기

경로를 적어준 후 저는 주소를 작성해주었어요.
yarn dev만 해도 주소가

이렇게 보이긴 하지만,
개발 서버, 배포 서버도 있고 서버에서 사용하는 주소도 있으니까
협업을 위해 적어두었습니다.
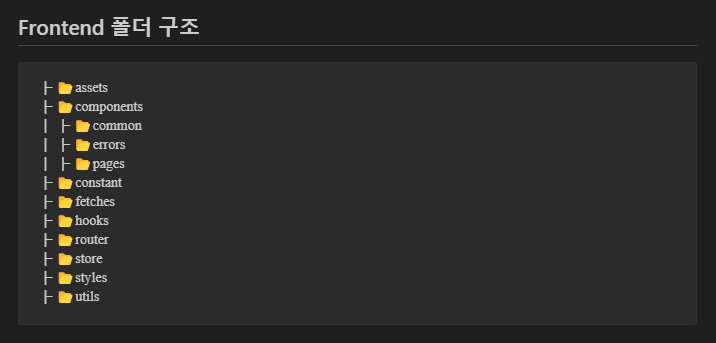
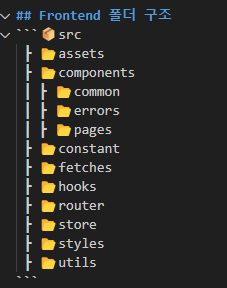
2-5. 폴더 구조 적어주기

제가 주로 사용하는 폴더 구조입니다.
저한테는 한 눈에 잘 들어오더라구요.
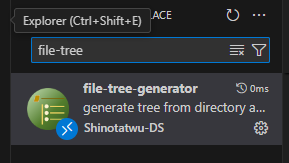
2-5-1. extension 설치

저는 vscode extension에서 file-tree-generator을 설치해주었어요!

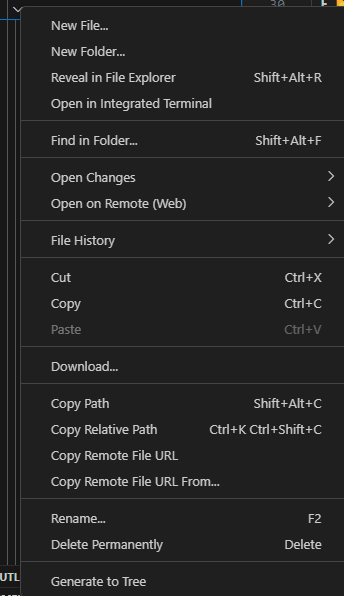
설치가 완료 되셨으면, 폴더 구조를 보여주고 싶은 폴더에서
오른쪽 마우스 버튼을 클릭하시고 맨 아래에 있는 Generate to Tree를 클릭하시면 되고
그럼 vscode내에서 예쁘게 폴더 구조가 만들어집니다!
README에선 보여주고 싶은 내용으로 가공하셔서 사용하시면 됩니다.
대신, 코드블럭으로 씌워주셔야 원하는 트리모양으로 보여질 수 있으니

이런식으로 씌워주시면 됩니다!
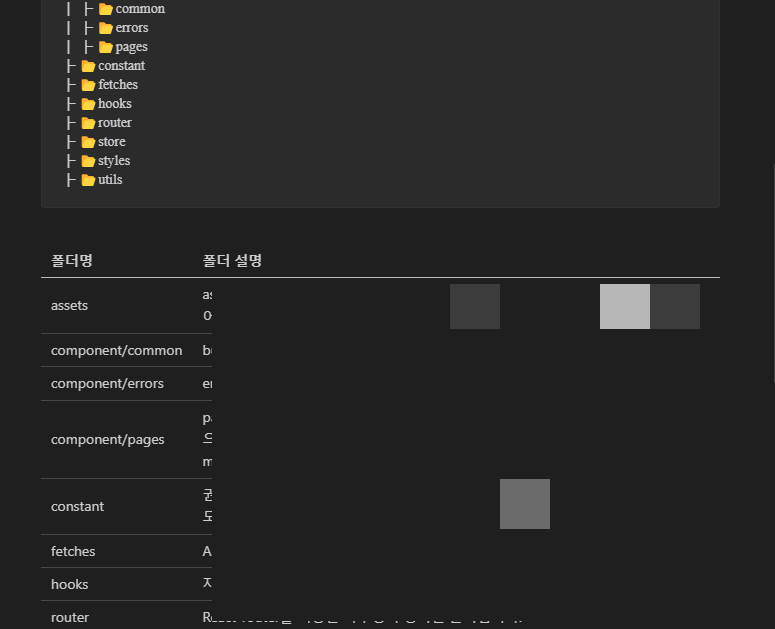
2-6. 폴더 설명

폴더에 대한 간단한 설명을 첨부해주면 좋아서
저는 표 형식으로 작성해주었습니다.
표 형식을 사용하는 방법은
폴더명|폴더 설명
---|---|
폴더명|내용을 넣어주세요|
이렇게 입력해주면, 위 사진처럼 테이블 표 형식으로 README를 작성할 수 있습니다.
오늘의 정리 끝!
'제니의 개발일지 > 개발일지' 카테고리의 다른 글
| [React] 새 창 HTML 미리보기, HTML 데이터를 로드하고 창이 닫힐 때 데이터를 제거하는 로직 구현하기 (2) | 2024.06.14 |
|---|---|
| Ios safari input focus zoom-in 현상 막기 (2) | 2024.06.07 |
| [Node.js] express.js 시작, get 요청 - 1일차 (1) | 2024.04.11 |
| 2024.01.16 공부 일기 - 코딩 & 코딩 & 코딩 (0) | 2024.01.16 |
| 오늘의 웃겼던 개발 경험기 - 이미 정답을 알고 있었다.. (1) | 2023.11.23 |



