728x90
이미지나 동영상 파일 다운로드 하는 걸 어떻게 구현해야 하는지 고민했는데, 진짜 엄청 쉬운 기능이었다.
블로그 정리들도 잘 되어 있고 한번 익히면 금방 할 것 같다!
1️⃣ 클릭 이벤트 함수
const onClickImgLink = useCallback((srcUrl: string, name: string) => {
fetch(srcUrl, { method: 'GET' }).then((res) => res.blob()).then((blob) => {
const url = window.URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = name;
document.body.appendChild(a);
a.click();
setTimeout((_) => {
window.URL.revokeObjectURL(url);
}, 1000);
a.remove();
}).catch((err) => {
console.error('err', err);
});
}, []);
진짜 이대로 그대로 사용했는데, 무리 없이 된다.
👌 백엔드 데이터 받을 때, 사진이나 동영상을 string 주소로 받으면 된다!
👌 props로 받는 이름은 자기 코드에 맞게 수정해도 상관 없다.

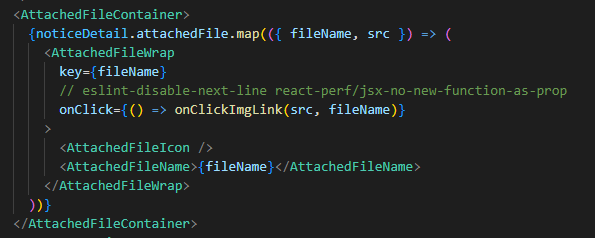
나는 데이터가 여러개라서, map을 돌리고 사용해주었다.
8개월 후 2년차가 된 나는, 파일 다운로드를 하는 법을 귀찮다는,,(?) 이유로 구글링을 하고 있었는데
https://jenny0520.tistory.com/144
오늘의 웃겼던 개발 경험기 - 이미 정답을 알고 있었다..
오늘은 그냥 재밌었던 경험을 남긴다. React로 파일 다운로드 하는 기능을 구현해야 하는데, 예전에 이미 구현해둔 게 있지만 자사 서비스 코드가 정~~말 많아서 새로 구글링 해야지~ 하면서 안 찾
jenny0520.tistory.com
이렇게 웃긴 상황을 만나게 되었다.
항상 블로그를 열심히 기록하고 나의 개발 경험을 높이는 과정은 중요하다는 것을 한번 더 느끼게 되었다.
화이팅 제니!
🔹 참고 블로그 :
[React] 파일 업로드 및 다운로드 버튼으로 구현하기
우선은 하나의 버튼에 대한 html은 이러하다. 파일이 업로드 되었으면 버튼의 색깔을 초록색으로 채운 후에 옆에 다운로드 버튼하고 삭제버튼을 생성해 주었다. 삼항 연산자를 사용해서 구현해
velog.io
728x90