html로 리액트만 썼다고 html 코드 쓰려고 하니까 살짝 흠칫했다.
역시 코드는 계속 써보고 써봐야 두려움 없이 나아갈 수 있는 것 같다 ㅠㅡㅠ
회사 메일에 명함을 서명 설정해야 하는 일이 있는데, 이번에 또 새로운 걸 배우게 되었다.
처음엔 디자이너님이 <div>, <p>, <span> 태그 등을 사용해서 명함 서명 코드를 만들어주셨는데, 이메일이 구 기능을 가지고 있는 회사들의 경우 명함 css 가 깨질 수 있어, 테이블 태그를 사용하는 것이 좋다고 해 변경을 하게 되었다.
요즘 테이블 태그를 많이 안 쓴다는 블로그 글도 많던데, 모두가 신 기능을 사용하는 것은 아니니까 익혀두면 좋을 것 같았다! 참고로 카카오, 네이버 등도 서명 설명 html 바꿔보면 테이블 태그로 나온다 ㅎㅎ
✅ 오늘은 무엇을 느꼈는지?
1. 미리 코드의 틀을 짜두어야 훨씬 편하다! 특히 디자인 나와있을 땐 더더욱(연습 좀 더 하자)
2. html css 수정은 vs 코드가 아닌 개발자 도구에서!
3. colspan 인식 못하는 회사가 있다.
4. table 태그는 패딩이 걸려있어 정리해주기
1️⃣ 미리 코드의 틀을 짜두기
나는 테이블 태그를 이번에 처음 써봤는데,,,(도대체 뭐 한거징...?) 테이블 태그는 내가 느끼기로 div 태그와 크게 다를 게 없다. 조금 다르다면
- 전체 레이아웃 잡는 <div> 대신에 <table> 사용하고
- 줄 바꿀 때 <tr> 쓰고
- 구역 나누는 <div> 대신에 <td> 쓰는 그런 느낌?
정확한 용어의 설명은 다른 블로그들에 많이 설명되어 있고 처음 써 본다면 저런 느낌이구나로 접근하면 좋을 것 같다.
예를 들어 위 표가 있다면, 전체를 잡고 있는 애가 <table>
가로 줄 나누는 애가 <tr>
표 네 개로 나누어진 구역이 <td> 이다.
미리 코드의 틀을 짜두라는 말은, 명함이 위 표처럼 대부분 나누어 질텐데 그 모양을 잡아 두면 된다.
<table>
<tr>
<td>
<table>
<tr>
<td>1번</td>
</tr>
<tr>
<td>2번</td>
</tr>
<tr>
<td>3번</td>
</tr>
<tr>
<td>4번</td>
</tr>
</table>
</td>
<td>
<table>
<tr>
<td>1번</td>
</tr>
<tr>
<td>2번</td>
</tr>
<tr>
<td>3번</td>
</tr>
</table>
</td>
</tr>
</table>
위와 같이, 우리 회사에서 사용하는 가로 줄이 몇 개인지, 구역이 몇 개인지만 보면 된다.
참고로 한 구역, td 안에 여러 개의 줄이 가로 줄이 또 들어가고 구역이 또 들어간다면 위에 기재한 것처럼 table을 안에 한번 더 써도 된다.
<table>
<tr>
<td>
<table>
<tr>
<td>1번</td>
<td>2번</td>
</tr>
</table>
</td>
</tr>
<tr></tr>
</table>
이렇게 쓰면 된다!
2️⃣ html css 수정은 vs 코드가 아닌 개발자 도구에서!
리액트 쓸 때는 맨날 vs 코드에서 저장하고 반영되는 것을 바로바로 보는 걸 좋아했는데, html은 어차피 개발자 도구에서 바로 사용할 수 있고 저장하면 새로고침 해야 하므로 개발자 도구에서 하면 된다.
특히, 개발자 도구에서 편집 기능으로 수정한 html 코드를 복사해 vs 코드로 옮기면 되므로 굉장히 쉽고 엄청나게 편하다.

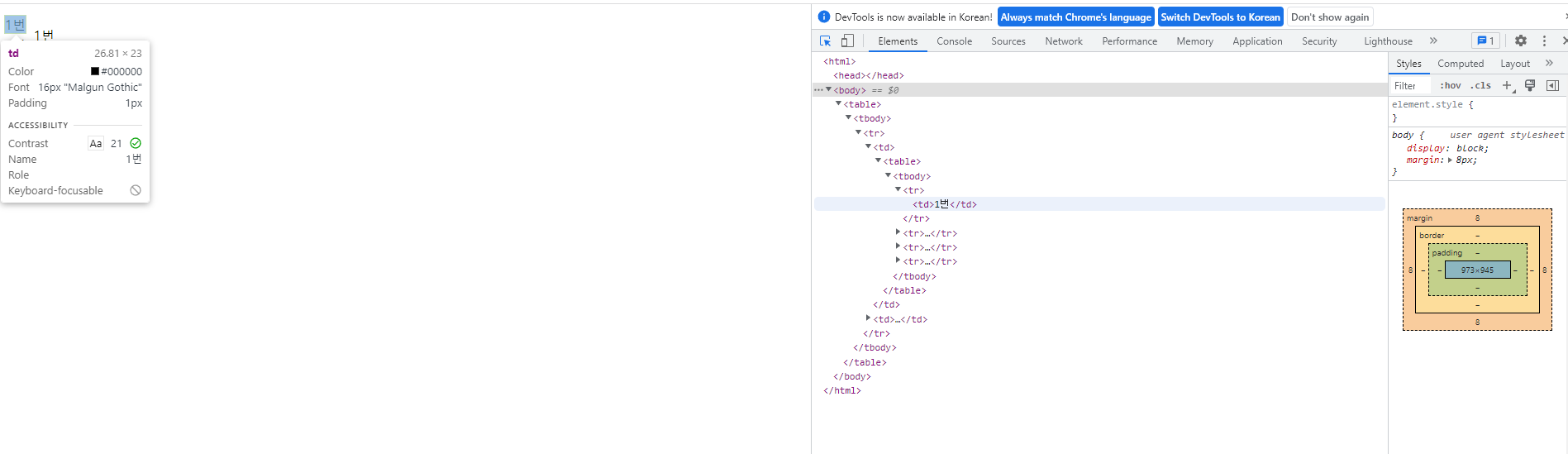
1번이라고 구역 나눈 곳을 선택하고 맨 오른 쪽 위에 element.style에서 css를 수정하면 된다.
1번이라고 써 둬도 상관 없는게 개발자 도구에서 오른쪽 버튼 눌러서 edit html을 선택하면 내용도 바꿀 수 있어, 처음엔 구역만 나누고 시작하는게 가장 편하다.
👌 수정이 모두 완료되면 맨 위 html 오른쪽 버튼 클릭 -> Edit as HTML 클릭 -> 전체 복사 -> vs 코드 붙여 넣어서 마무리
3️⃣ colspan 인식 못하는 회사가 있다
colspan 은 병합할 때 사용을 하는 건데, 일단 tr, td로 위에 있었던 표 처럼 칸이 나눠진 경우, 맨 위에 한 줄로 무언가를 만들고 싶을 때 사용을 한다.
다만, 이메일에선 colspan을 인식하지 못하는 회사가 있을 수 있는데 그럴 땐
<table>
<tr>
<td style="width: 400px ~~ "></td>
<td></td>
</tr>
...
</table>
위 처럼 빈 <td></td>를 사용하여 colspan 대신 만들어주면 된다.
4️⃣ table 태그는 패딩이 걸려있어 정리해주기
<table cellspacing= "0" cellpadding= "0">
...
</table>
이렇게 전체 table 태그에 cellspacing과 cellpadding을 0으로 잡아주면 된다.
🔹 cellspacing: 셀 간의 간격
🔹 cellpadding: 셀과 글자 사이의 간격
위에 차이가 있는 패딩만 없애고 싶다면 cellspacing="0" 만 해주고 확인해보면 된다!
아주 간단한 html 코드인데도 어색하단 이유로 오래 걸렸다.
늘 연습하고 또 알아보기! 기본적인 것 놓치지 않도록 노력해야 겠다!!



