728x90
안녕하세요. 제니입니다!
오늘은 vite 환경에서 alias 절대 경로 설정하는 법을 정리해보려고 합니다.

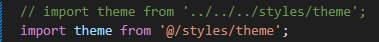
이런 식으로 기존에 경로가 길었던 것을 @/ 절대경로화 하는 과정인데요!
1-1. vite.config.ts 셋팅

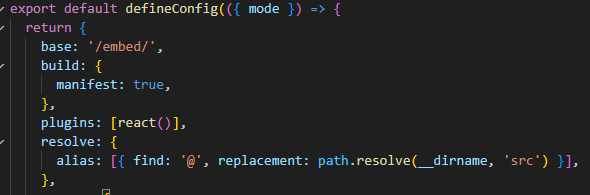
먼저 vite.config.ts 파일을 셋팅해주어야합니다!
위에는 완성된 코드의 일부 예시 캡쳐입니다.
// vite.config.ts
export default defineConfig(({ mode }) => {
return {
base: '/embed/',
build: {
manifest: true,
},
plugins: [react()],
resolve: {
alias: [{ find: '@', replacement: path.resolve(__dirname, 'src') }],
},
//
}
이렇게 resolve alias 셋팅을 해주시면 되구요!
1-2. tsconfig.json

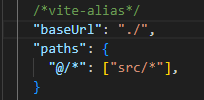
tsconfig.json 파일에도 아래와 같이 셋팅을 해주면 됩니다.
// tsconfig.json
/*vite-alias*/
"baseUrl": "./",
"paths": {
"@/*": ["src/*"],
}
1-2-1. baseUrl
구글링을 통해 정보를 얻을 때 paths 만 셋팅을 해주었더라구요.
그렇게 됐을 때
none-relative paths are not allowed when 'baseUrl' is not set. Did you forget a leading './' ? ts
이러한 ts 에러가 나오게 됩니다!
그럴 때 위 코드처럼 baseUrl을 추가해주시면 됩니다!
1-3. tsconfig.json 에러
계속해서 빨간 줄이 떠있으시다면 typeScript restart 를 해주시면 완료!
혹시나 계속 안 되신다면 server를 재시작 해주세요!
오늘의 기록 끝 -- !
728x90
'제니의 개발일지 > 도움이 되었던 것 정리' 카테고리의 다른 글
| [CSS] 글자 말 줄임 처리(feat. 반응형) (0) | 2024.03.26 |
|---|---|
| [React] assets image 폴더 리팩토링 (0) | 2024.03.22 |
| [React] 화면 저장, 캡쳐 기능 구현하기(TypeScript) (1) | 2024.02.26 |
| [ngrok] Invalid Host header 에러 해결법 (0) | 2024.01.03 |
| [React] SVG 이미지 커스텀, 재사용 하기 (2) | 2023.12.13 |



