왜 Apollo GraphQL을 사용하게 됐을까?
- 새로운 프로젝트에 프론트엔드 개발자 1인으로 투입되었다.
- 굉장히 큰 회사의 프로젝트인데, 처음 밑바닥부터 끝까지 만들어야 하는 구조였다.
- 서버와의 통신에서 효율적인 것을 찾는 과정에서 팀의 리더의 Redux와의 차이, 처음부터 프로젝트를 만들었을 때 GraphQL을 도전하는 것, 왜 사용해야 하는가에 대한 이야기를 듣게 되었다.
- 서버, 클라이언트 모두 GraphQL을 사용하게 되면서 도전을 시작한다.
1. 설정
- Create React APP을 통해 새로운 React 프로젝트를 생성해주었다.
2. Install dependencies
yarn add @apollo/client graphql // yarn
npm install @apollo/client graphql // npm

- @apollo/client: Apollo 클라이언트 설정하는데 필요한 대부분의 것이 포함되어 있다. 메모리 내 캐시, 로컬 상태 관리, 오류 처리, React 기반 view layer 포함!
- graphql: GraphQL 쿼리의 구문을 분석하기 위한 logic을 제공하는 패키지이다.
3. Initialize ApolloClient
// index.js
import { ApolloClient, InMemoryCache, ApolloProvider, gql } from '@apollo/client';
index.js 에 import 하고
// index.js
const client = new ApolloClient({
uri: 'https://flyby-router-demo.herokuapp.com/',
cache: new InMemoryCache(),
});
- uri에 GraphQL 서버의 URL을 지정한다.
- cache InMemoryCache의 인스턴스인데, fetch한 이후에 쿼리 결과를 cache하기 위해 사용하는 Apollo Client이다.
(열심히 문서 해석하는 중..)
여기까지 하면 client가 데이터를 fetch할 준비가 되었다.
위 코드 아래에 gql template literal로 되어 있는 쿼리 client.query()을 호출한다.
// index.js.
// const client - ~~~ 위에 있는 코드
client
.query({
query: gql`
query GetLocations {
locations {
id
name
description
photo
}
}
`,
})
.then((result) => console.log(result));
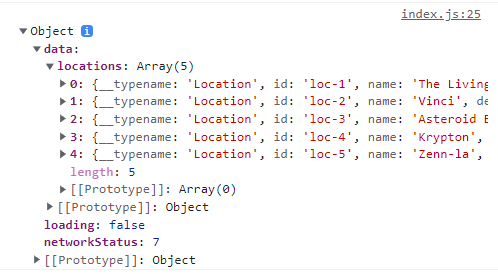
- console 찍은게 어떻게 작동하는지 확인해본다.
- 나는 create react-app으로 간단하게 만들어서 yarn start로 확인했다.

4. 클라이언트 React에 연결하기
// index.js
root.render(
<ApolloProvider client={client}>
<App />
</ApolloProvider>
);
- App을 ApolloProvider로 감싼다.
5. useQuery로 data Fetch
- 이제 App.js로 가서 작업한다.
// App.js
// Import everything needed to use the `useQuery` hook
import { useQuery, gql } from '@apollo/client';
export default function App() {
return (
<div>
<h2>My first Apollo app 🚀</h2>
</div>
);
}
- gql 템플릿 리터럴로 래핑하여 실행하려는 쿼리를 정의할 수 있다.
// App.js
const GET_LOCATIONS = gql`
query GetLocations {
locations {
id
name
description
photo
}
}
`;
위 코드 아래에 useQuery 훅으로 위의 GET_LOCATIONS을 실행할 수 있는 DisplayLocations 컴포넌트를 정의해본다.
// App.js
function DisplayLocations() {
const { loading, error, data } = useQuery(GET_LOCATIONS);
if (loading) return <p>Loading...</p>;
if (error) return <p>Error : {error.message}</p>;
return data.locations.map(({ id, name, description, photo }) => (
<div key={id}>
<h3>{name}</h3>
<img width="400" height="250" alt="location-reference" src={`${photo}`} />
<br />
<b>About this location:</b>
<p>{description}</p>
<br />
</div>
));
}
- 이 컴포넌트가 렌더링될 때마다 useQuery 훅은 자동으로 쿼리를 실행하고 loading, error 및 data 속성을 포함하는 결과를 반환한다.
- Apollo Client는 loading과 error 속성에 반영되는 쿼리의 loading과 error 상태를 자동으로 추적한다.
- 쿼리 결과가 반환되면 data 속성에 연결된다.
- 이제, 위에 만들어놓은 DisplayLocation을 컴포넌트 트리에 추가한다.
// App.js
export default function App() {
return (
<div>
<h2>My first Apollo app 🚀</h2>
<br/>
<DisplayLocations />
</div>
);
}
브라우저로 돌아가서 확인해보면, 로드될 때 Loader.. 표시가 잠시 표시되고 세부 정보가 나오게 된다.
* 참고 사이트: APOLLO 문서
https://www.apollographql.com/docs/react/get-started
Get started with Apollo Client
Hello! 👋 This short tutorial gets you up and running with Apollo Client. If you're using a React sandbox from CodeSandbox and you encounter a TypeError, try downgrading the version of the graphql package to 15.8.0 in the Dependencies panel. If you encou
www.apollographql.com
'제니의 개발일지 > 도움이 되었던 것 정리' 카테고리의 다른 글
| TypeScript, React 비밀번호 정규식 확인 코드 (0) | 2023.06.16 |
|---|---|
| TypeScript 시간 몇 시간 전, 날짜 표시하는 방법 (0) | 2023.06.12 |
| Tex 문법 정리 (0) | 2023.04.10 |
| 스쿼클 Squircle css 하는 법 - 트러블 슈팅 기록 (0) | 2023.03.30 |
| [TypeScript] useRef 모달 바깥 영역 클릭 이벤트 (0) | 2023.03.27 |


